- Yaratımsal Şablonlar( Creational patterns ) : esnek bir yapı yardımıyla , belirlenen durumlara göre gerekli nesneleri yaratırlar
- Davranışsal Şablonlar (Behavioral patterns ) : karmaşık bir program yapısında nesneler arasındaki iletişimi ve iletişimin akışını düzenlerler
- Chain of responsibility
- Command
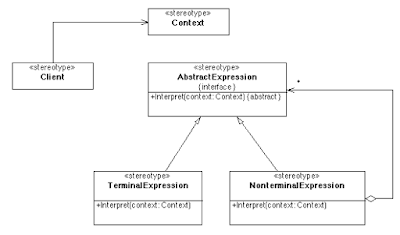
- Interpreter
- Iterator
- Mediator
- Memento
- Observer
- State
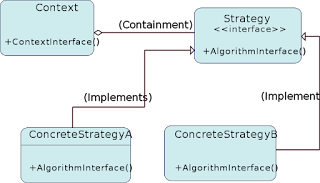
- Strategy
- Template Method
- Visitor
- Yapısal Şablonlar( Structural patterns ) : verilen nesne gruplarını belirli bir düzende daha büyük yapılarda saklamamızı sağlarlar
Gang of Four Tasarım Şablonları UML diyagramları
Behavioral patterns
- * Chain of responsibility

- * Command

- * Interpreter

- * Iterator

- * Mediator

- * Memento

- * Observer


C# Örnek:
namespace ConsoleApplication1 { class Program { static void Main(string[] args) { var duygu = new EvAbone(); Aydinlik aydinlik = new Aydinlik(); aydinlik.Attach(duygu); EsnafAbone cem = new EsnafAbone(); aydinlik.Attach(cem); aydinlik.HaberVer(); Console.Read(); } } interface IAbone { void HaberAl(); } class EsnafAbone : IAbone { public void HaberAl() { // Telefon Console.WriteLine("telefon et"); } } class EvAbone : IAbone { public void HaberAl() { // Kapıya bırak Console.WriteLine("kapıya bırak"); } } abstract class Gazete { List<IAbone> aboneler = new List<IAbone>(); public void Attach(IAbone abone) { aboneler.Add(abone); } public void Remove(IAbone abone) { aboneler.Remove(abone); } public void HaberVer() { aboneler.ForEach(a => { Console.WriteLine(a); a.HaberAl(); }); } } class Hurriyet:Gazete { private bool bHurriyetGeldi = false; } class Aydinlik:Gazete { private bool bAydinlikGeldi = false; } }
Javascript Örnek:
function Olay(){ var arrAboneler = []; this.AboneEkle = function(abone){ arrAboneler.push(abone); } this.AboneCikart = function(abone){ arrAboneler.splice(abone); } this.Notify = function(_obje) { arrAboneler.forEach(function(abone){ abone.Calistir(_obje) }); } } function Ihale(){ var aboneler=[]; this.f_ekle = function(ihale){ this.Notify(ihale); } } Ihale.prototype = new Olay(); // Abonemiz Elastic Search'e eklemek olsun function Elastic(){ this.Calistir = function(_obje){ console.log('elastice yazıldı'); console.log(_obje); } } elastic = new Elastic(); // Abone olacağımız konu ihale olacak: ihale = new Ihale; ihale.AboneEkle(elastic); // Şimdi bir olay tetikleyelim: ihale.f_ekle({a:1});
Güzel bir referans.

Bir nesnenin kendi durumunda olabilecek değişikliklerin haberdar edilmesi gereken başka nesneler varsa (nesneler arasında ilişki varsa) bu tasarım kalıbı kullanılır.
Örneğin: Bir hisse kağıdındaki hareketden haberdar edilecek müşteriler, bir blog sitesinde meydana gelecek değişimden haberdar edilecek abonelerin haberdar edilmesi gibi.
Blog sitemizdeki değişimleri abonelere bildirmek isteyelim. Buna göre blog sitemiz abonelerin listesini tutmalı. Ama abonelerimiz çeşitli tiplerde olabilir. Hisse senedindeki değişimden haberdar olmak isteyen bireysel yatırımcı, kurumsal yatırımcı, denetleme kurumu, SPK gibi abonler olabilir. Bu abone tiplerinin ortak bir tipte toplanması için bir arayüz ya da bir soyut sınıftan türetilmesi gerekir.
Yukarıdaki anlatıma göre:
Subject: Durum bilgisinin değişimini abonelere bildirecek nesnenin soyut sınıfı/arayüzü.
Observer: Abonelerin türediği sınıf.
Concrete Observer/Subject: Nesnelerin türediği sınıflar.
Depişimini haber verecek sınıfların(ki bunlar Subject atasından türetilmiş olmalı), abonelerini (ki abonelerde Observer sınıfından türetilmiş olmalı(ki update() metotları olsun)) ekleyip, çıkartabilmesi gerekiyor. Bunun için Attach(Observer obj) ve Detattach(Observer obj) metotları olacak. Birde tüm bu değişimleri abonelerine bildirmek için Notify() metodu olacak. Notify metodu aslında abonelerinin update metodunu çağıracak. Update metodu Observer ata sınıfından gelen bir metotdu. Update metodu her sınıfın kendi içinde sağladığı (implement) bir metot olduğu için her abone sınıf tipi gelen değişim bilgisinde kendine özgü bir iş yapacak
- * State

- * Strategy


Referans: doFactory.com

- * Template method

- * Visitor

Creational patterns
- * Abstract factory

-
* Builder
- * Factory method

- * Prototype

- * Singleton

Kaynak: http://burakisikli.wordpress.com/2009/06/18/
Abstract Factory, Builder ve Prototype tasarım şablonlarında olabileceği gibi birçok tasarım şablonu Singleton tasarım şablonu kullanılarak implemente edilir.
Facade objeleri genellik Singleton’dır çünkü sadece bir tane Facade objesi gereklidir.
State(Durum) objeleri genellikle Singleton’dır.
Structural patterns
- * Adapter

Bir projemiz var ve bu projede bir sürü Interface ve Class'larımız olsun.
Bir gün dışarıdan bir sınıfı(örneğin SMS atan bir apiyi) projemize dahil etmemiz gereksin.
Tabi o gün kullanılan Turkcell(En azından yerli sermaye az da olsa) GSM operatörü yerine, ileride başka bir GSM operatörü ve onun API'sini de kullanabileceğimizi düşünerek sistemimize, bu sınıfı dahil etmemiz gerekecektir.
Bir adaptör sınıfı yazmamız gerekecek.
1. Method : Class Adapter
Sistemde mesaj atması gereken sınıfların uyguladığı arayüzü, kullanan bir sınıf oluştururuz. Bu sınıf aynı zamanda TurkcellApi sınıfını da miras alarak kısa mesaj atma metotlarını kullanmamızı sağlayabilir. Böylece TurkcellApi sınıfı dışarıdan gelip sisteme adapte edilen bir tip olarak kullanılabilir.
2. Method: Object Adapter
Sistemde mesaj atması gereken sınıfların uyguladığı arayüzü, kullanan bir sınıf oluştururuz. Bu sınıf aynı zamanda TurkcellApi sınıfından bir property (field, değişken ne derseniz deyin) içerir ve tüm kısa mesaj işlerini yeni sınıfımızın bu değişkenine yaptırılır. Böylece TurkcellApi sınıfndan(tipinden) bir değişkeni yeni sınıfımızda kullanarak sisteme adapte etmiş oluruz.
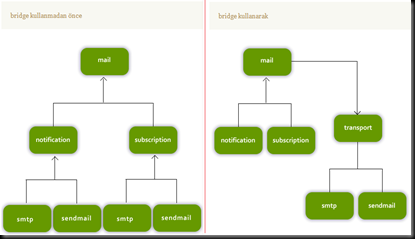
- * Bridge
 Bridge tasarım şablonu, modelleme esnasında oluşan soyut oluşumlar ve bunların implementasyonunu ayırmak için kullanılır. Bu yöntem sayesinde sınıf hiyerarşileri daha esnek bir hale getirilebilir, çünkü üst sınıflar bünyelerinde barındırdıkaları soyut metodları bir interface sınıfına taşıyarak, alt sınıfların istedikleri bir implementasyonu kullanmalarına izin verirler.
Bridge tasarım şablonu, modelleme esnasında oluşan soyut oluşumlar ve bunların implementasyonunu ayırmak için kullanılır. Bu yöntem sayesinde sınıf hiyerarşileri daha esnek bir hale getirilebilir, çünkü üst sınıflar bünyelerinde barındırdıkaları soyut metodları bir interface sınıfına taşıyarak, alt sınıfların istedikleri bir implementasyonu kullanmalarına izin verirler.
-
- * Composite

- * Decorator

- * Facade



Facade objeleri genellikle Singleton dır. Çünkü sadece bir tane Facade objesi gereklidir.
- * Flyweight

- * Proxy