Aklımda Kalası Kelimeler
* давайте работать вместе
* Zarf ve Mazruf, Zerafet(xHoyratlık) ile aynı kökten(za-ra-fe) gelir
* Bedesten
* Suç subuta ermiştir - Suç sabit olmuştur
18 Aralık 2014 Perşembe
17 Aralık 2014 Çarşamba
NODE_ENV nasıl bir şey?
Aşağıdaki yazıyı kavrayışınızı derinleştirmeniz için derinlemesine yazıyorum. Umarım yüksek anlayış seviyesine varmanızda faydası olur ;)
Node uygulamanızın test mi production mı, development mu olduğunu ve ona göre çalıştırılmasına karar verdiğiniz noktada sizin de benim gibi
Ama önce process.env ne getiriyor ve anlamı ne?
Hangi işletim sistemini kullanırsanız kullanın, sistem üzerinde kaynaklara erişim için ortam değişkenleri kullanılır. Bu değişkenler hem kullnıcıya hem sisteme göre iki türde olur. Sisteme dahil olan değikenlere tüm kullanıcılar ve uygulamaları erişebilirken kullanıcıya ait olanlara ise sadece değişkeni kendisinde tanımlı kullanıcı erişebilir.
Sistem değişkenleri registry içinde burada tanımlıdır: HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\Session Manager\Environment\

Yerel değişkenler(kullanıcı değişkenleri) ise burada: HKEY_CURRENT_USER\Environment\

Ayrıca bu değişkenlere bilgisayarım ikonuna sağ tuş ve sistem değişkenleri kısmından erişebilirsiniz:

Tüm ortam değişkenlerini bulmamızı sağlayan node scriptini bir dosyaya yazın ve
Sonucu json formattırladığımızda değerleri açık seçik göreceksiniz:

Bu environment variables uzun klasör adları yazmayı önlediği gibi hızlıca çalıştırmak istediğiniz uygulamalara da klasör adları eklemeden gidebilmenizi sağlar. Klasörlere ise %YOL_ADI% ile erişebilirsiniz.
Referanslar:
Node uygulamanızın test mi production mı, development mu olduğunu ve ona göre çalıştırılmasına karar verdiğiniz noktada sizin de benim gibi
process.env.NODE_ENV değerine atama yapmanız gerekecek. Ama önce process.env ne getiriyor ve anlamı ne?
C:\temp\nodeapp>node app.js
process.env = {"ALLUSERSPROFILE":"C:\\ProgramData","APPDATA":"C:\\Users\\cem\\AppData\\Roaming","CommonProgramFiles":"C:\\Program Files\\Common Files","CommonProgramFiles(x86)":"C:\\Program Files (x86)\\Common Files","CommonProgramW6432":"C:\\Program Files\\Common Files","COMPUTERNAME":"G6YE305003NG","ComSpec":"C:\\Windows\\system32\\cmd.exe","ConEmuANSI":"ON","ConEmuAnsiLog":"","ConEmuArgs":"","ConEmuBackHWND":"0x000A098A","ConEmuBaseDir":"C:\\_Portables\\ConEmu\\ConEmu","ConEmuBuild":"141208","ConEmuConfig":"","ConEmuDir":"C:\\_Portables\\ConEmu","ConEmuDrawHWND":"0x00040A1E","ConEmuDrive":"C:","ConEmuHooks":"Enabled","ConEmuHWND":"0x00080978","ConEmuPID":"4228","ConEmuServerPID":"4600","ConEmuWorkDir":"C:\\Users\\cem","ConEmuWorkDrive":"C:","FP_NO_HOST_CHECK":"NO","HOMEDRIVE":"C:","HOMEPATH":"\\Users\\cem","LOCALAPPDATA":"C:\\Users\\cem\\AppData\\Local","LOGONSERVER":"\\\\G6YE305003NG","NUMBER_OF_PROCESSORS":"4","OS":"Windows_NT","Path":"C:\\_Portables\\ConEmu\\ConEmu;C:\\Program Files\\Common Files\\Microsoft Shared\\Windows Live;C:\\Program Files (x86)\\Common Files\\Microsoft Shared\\Windows Live;C:\\Program Files (x86)\\Intel\\iCLS Client\\;C:\\Program Files\\Intel\\iCLS Client\\;C:\\Windows\\system32;C:\\Windows;C:\\Windows\\System32\\Wbem;C:\\Windows\\System32\\WindowsPowerShell\\v1.0\\;C:\\Program Files (x86)\\Intel\\OpenCL SDK\\3.0\\bin\\x86;C:\\Program Files (x86)\\Intel\\OpenCL SDK\\3.0\\bin\\x64;C:\\Program Files (x86)\\Windows Kits\\8.1\\Windows Performance Toolkit\\;C:\\Program Files\\Microsoft SQL Server\\110\\Tools\\Binn\\;C:\\Program Files\\Microsoft\\Web Platform Installer\\;C:\\Program Files\\Intel\\Intel(R) Management Engine Components\\DAL;C:\\Program Files\\Intel\\Intel(R) Management Engine Components\\IPT;C:\\Program Files (x86)\\Intel\\Intel(R) Management Engine Components\\DAL;C:\\Program Files (x86)\\Intel\\Intel(R) Management Engine Components\\IPT;c:\\_Portables\\mysql-5.6.15-winx64\\bin;C:\\Program Files (x86)\\MySQL\\MySQL Utilities 1.3.6\\;C:\\Program Files\\MySQL\\MySQL Server 5.1\\bin;C:\\Program Files\\TortoiseSVN\\bin;C:\\Program Files (x86)\\Microsoft SDKs\\TypeScript\\1.0\\;C:\\xampp\\php;C:\\ProgramData\\ComposerSetup\\bin;C:\\Program Files (x86)\\Windows Live\\Shared;C:\\Program Files (x86)\\Git\\cmd;C:\\_Portables\\ConEmu;C:\\Program Files\\nodejs\\;C:\\Users\\cem\\AppData\\Roaming\\npm","PATHEXT":".COM;.EXE;.BAT;.CMD;.VBS;.VBE;.JS;.JSE;.WSF;.WSH;.MSC","PROCESSOR_ARCHITECTURE":"AMD64","PROCESSOR_IDENTIFIER":"Intel64 Family 6 Model 58 Stepping 9, GenuineIntel","PROCESSOR_LEVEL":"6","PROCESSOR_REVISION":"3a09","ProgramData":"C:\\ProgramData","ProgramFiles":"C:\\Program Files","ProgramFiles(x86)":"C:\\Program Files (x86)","ProgramW6432":"C:\\Program Files","PROMPT":"$P$G","PSModulePath":"C:\\Windows\\system32\\WindowsPowerShell\\v1.0\\Modules\\","PUBLIC":"C:\\Users\\Public","SESSIONNAME":"Console","SystemDrive":"C:","SystemRoot":"C:\\Windows","TEMP":"C:\\Users\\cem\\AppData\\Local\\Temp","TMP":"C:\\Users\\cem\\AppData\\Local\\Temp","USERDOMAIN":"G6YE305003NG","USERNAME":"cem","USERPROFILE":"C:\\Users\\cem","VS110COMNTOOLS":"C:\\Program Files (x86)\\Microsoft Visual Studio 11.0\\Common7\\Tools\\","VS120COMNTOOLS":"C:\\Program Files (x86)\\Microsoft Visual Studio 12.0\\Common7\\Tools\\","windir":"C:\\Windows","windows_tracing_flags":"3","windows_tracing_logfile":"C:\\BVTBin\\Tests\\installpackage\\csilogfile.log"}Hangi işletim sistemini kullanırsanız kullanın, sistem üzerinde kaynaklara erişim için ortam değişkenleri kullanılır. Bu değişkenler hem kullnıcıya hem sisteme göre iki türde olur. Sisteme dahil olan değikenlere tüm kullanıcılar ve uygulamaları erişebilirken kullanıcıya ait olanlara ise sadece değişkeni kendisinde tanımlı kullanıcı erişebilir.
Sistem değişkenleri registry içinde burada tanımlıdır: HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\Session Manager\Environment\

Yerel değişkenler(kullanıcı değişkenleri) ise burada: HKEY_CURRENT_USER\Environment\

Ayrıca bu değişkenlere bilgisayarım ikonuna sağ tuş ve sistem değişkenleri kısmından erişebilirsiniz:

Tüm ortam değişkenlerini bulmamızı sağlayan node scriptini bir dosyaya yazın ve
c:\>node dosyaAdi.js diyerek çalıştırın:console.log('process.env = ' + JSON.stringify(process.env));Sonucu json formattırladığımızda değerleri açık seçik göreceksiniz:
{
"ALLUSERSPROFILE": "C:\\ProgramData",
"APPDATA": "C:\\Users\\cem\\AppData\\Roaming",
"CommonProgramFiles": "C:\\Program Files\\Common Files",
"CommonProgramFiles(x86)": "C:\\Program Files (x86)\\Common Files",
"CommonProgramW6432": "C:\\Program Files\\Common Files",
"COMPUTERNAME": "G6YE305003NG",
"ComSpec": "C:\\Windows\\system32\\cmd.exe",
"ConEmuANSI": "ON",
"ConEmuAnsiLog": "",
"ConEmuArgs": "",
"ConEmuBackHWND": "0x000A098A",
"ConEmuBaseDir": "C:\\_Portables\\ConEmu\\ConEmu",
"ConEmuBuild": "141208",
"ConEmuConfig": "",
"ConEmuDir": "C:\\_Portables\\ConEmu",
"ConEmuDrawHWND": "0x00040A1E",
"ConEmuDrive": "C:",
"ConEmuHooks": "Enabled",
"ConEmuHWND": "0x00080978",
"ConEmuPID": "4228",
"ConEmuServerPID": "4600",
"ConEmuWorkDir": "C:\\Users\\cem",
"ConEmuWorkDrive": "C:",
"FP_NO_HOST_CHECK": "NO",
"HOMEDRIVE": "C:",
"HOMEPATH": "\\Users\\cem",
"LOCALAPPDATA": "C:\\Users\\cem\\AppData\\Local",
"LOGONSERVER": "\\\\G6YE305003NG",
"NUMBER_OF_PROCESSORS": "4",
"OS": "Windows_NT",
"Path": "C:\\_Portables\\ConEmu\\ConEmu;C:\\Program Files\\Common Files\\Microsoft Shared\\Windows Live;C:\\Program Files (x86)\\Common Files\\Microsoft Shared\\Windows Live;C:\\Program Files (x86)\\Intel\\iCLS Client\\;C:\\Program Files\\Intel\\iCLS Client\\;C:\\Windows\\system32;C:\\Windows;C:\\Windows\\System32\\Wbem;C:\\Windows\\System32\\WindowsPowerShell\\v1.0\\;C:\\Program Files (x86)\\Intel\\OpenCL SDK\\3.0\\bin\\x86;C:\\Program Files (x86)\\Intel\\OpenCL SDK\\3.0\\bin\\x64;C:\\Program Files (x86)\\Windows Kits\\8.1\\Windows Performance Toolkit\\;C:\\Program Files\\Microsoft SQL Server\\110\\Tools\\Binn\\;C:\\Program Files\\Microsoft\\Web Platform Installer\\;C:\\Program Files\\Intel\\Intel(R) Management Engine Components\\DAL;C:\\Program Files\\Intel\\Intel(R) Management Engine Components\\IPT;C:\\Program Files (x86)\\Intel\\Intel(R) Management Engine Components\\DAL;C:\\Program Files (x86)\\Intel\\Intel(R) Management Engine Components\\IPT;c:\\_Portables\\mysql-5.6.15-winx64\\bin;C:\\Program Files (x86)\\MySQL\\MySQL Utilities 1.3.6\\;C:\\Program Files\\MySQL\\MySQL Server 5.1\\bin;C:\\Program Files\\TortoiseSVN\\bin;C:\\Program Files (x86)\\Microsoft SDKs\\TypeScript\\1.0\\;C:\\xampp\\php;C:\\ProgramData\\ComposerSetup\\bin;C:\\Program Files (x86)\\Windows Live\\Shared;C:\\Program Files (x86)\\Git\\cmd;C:\\_Portables\\ConEmu;C:\\Program Files\\nodejs\\;C:\\Users\\cem\\AppData\\Roaming\\npm",
"PATHEXT": ".COM;.EXE;.BAT;.CMD;.VBS;.VBE;.JS;.JSE;.WSF;.WSH;.MSC",
"PROCESSOR_ARCHITECTURE": "AMD64",
"PROCESSOR_IDENTIFIER": "Intel64 Family 6 Model 58 Stepping 9, GenuineIntel",
"PROCESSOR_LEVEL": "6",
"PROCESSOR_REVISION": "3a09",
"ProgramData": "C:\\ProgramData",
"ProgramFiles": "C:\\Program Files",
"ProgramFiles(x86)": "C:\\Program Files (x86)",
"ProgramW6432": "C:\\Program Files",
"PROMPT": "$P$G",
"PSModulePath": "C:\\Windows\\system32\\WindowsPowerShell\\v1.0\\Modules\\",
"PUBLIC": "C:\\Users\\Public",
"SESSIONNAME": "Console",
"SystemDrive": "C:",
"SystemRoot": "C:\\Windows",
"TEMP": "C:\\Users\\cem\\AppData\\Local\\Temp",
"TMP": "C:\\Users\\cem\\AppData\\Local\\Temp",
"USERDOMAIN": "G6YE305003NG",
"USERNAME": "cem",
"USERPROFILE": "C:\\Users\\cem",
"VS110COMNTOOLS": "C:\\Program Files (x86)\\Microsoft Visual Studio 11.0\\Common7\\Tools\\",
"VS120COMNTOOLS": "C:\\Program Files (x86)\\Microsoft Visual Studio 12.0\\Common7\\Tools\\",
"windir": "C:\\Windows",
"windows_tracing_flags": "3",
"windows_tracing_logfile": "C:\\BVTBin\\Tests\\installpackage\\csilogfile.log"
}
Bu environment variables uzun klasör adları yazmayı önlediği gibi hızlıca çalıştırmak istediğiniz uygulamalara da klasör adları eklemeden gidebilmenizi sağlar. Klasörlere ise %YOL_ADI% ile erişebilirsiniz.
Referanslar:
16 Aralık 2014 Salı
node js debug paketi ile debug etmek
Debug ile ilgili node-inspector çok iş görüyor ve hele webstorm'unuz varsa başka bir araca ihtiyacınız yok demektir ama öğrenmenin sonu yok. Bir videoda debug modülünü gördüm ve merak ettim nasıl çalışıyor diye. Aslında webstorm içinde çıktıları filitreleyebilmek isterdim ama buna debug modülü bir nebze hizmet ettiği için bilmekte fayda var.
Şöyle çalışıyormuş:

Şöyle çalışıyormuş:
- Önce paketi ekleyin,
var Debug = require('debug'); - Ekran çıktıları görünsün diye:
Debug.enable('süzmek_icin_fonksiyon_icindeki_isimler_ya_da_hepsi_icin_*'); - sonra çıktı görmek istediğini fonksiyonların içine bir değişken tanımlayın Debug'dan
var debug = Debug('fonksiyonu_filitrelemek_icin_bir_isim_yazin'); - çıktılarınızı görmek için için,
debug('main fonksiyonu içinden!', degisken, degisken1);
var Debug = require('debug');
/* ekranda sadece app:main
fonksiyonuna ait çıktıları görebilmek için */
Debug.enable('app:main');
/* ekranda hem app:main hem de app:main1
fonksiyonlarına ait çıktıları görebilmek için */
Debug.enable('app:main,app:main1');
/* ekranda tüm debug değişkeni içeren fonskiyonları
fonksiyonlara ait çıktıları görebilmek için */
Debug.enable('*');
var main = function() {
var degisken = [
{ adi:'Cenk', soyadi:'Topkaya' },
{ adi:'Cem', soyadi:'Topkaya' }
];
var degisken1 = { adi:'Cem', soyadi:'Topkaya' }
/* debug değikeni yaratılırken
fonksiyonun eşsiz adını tanımlayalım ki
tüm çalışanların içinde filitre edebilelim */
var debug = Debug('app:main');
debug('main fonksiyonu içinden!');
debug('Tek bir değişken: ', degisken);
debug('Birden fazla değişken: ', degisken, degisken1);
}
var main1 = function() {
var debug = Debug('app:main1');
debug('main1 fonksiyonu içinden!');
}
main();
main1();
28 Kasım 2014 Cuma
jQuery requires a window with a document
jQuery ile dom parse etmek içinde gezerek manipüle etmek istediğimde aldığım hataydı:
jQuery requires a window with a documentjsdom, cheerio kullanımı tavsiye edilse de jQuery ile çalışmak için bir yol daha var. Şimdilik çok eski diyemeyeceğim 1.8.3 NodeJs tarafında çok fazlaca işlerimi gördüğünden C:\Projeler\Test>npm install jquery@1.8.3ile tam sürümünü kurabilirsiniz.
$ ile şöyle çalışabilirsiniz:var fnCalisAbi = function () {
var options = {
method: 'GET',
host: '127.0.0.1', // Fiddler içinde görünsün deyyu
port: 8888, // Fiddlerin dinlediği porta yönlendiriyoruz
path: 'http://bidibidi.com/tata.aspx',
headers: {
Host: 'bidibidi.com',
'Content-Type': 'application/x-www-form-urlencoded',
'Cookie': "ASP.NET_SessionId=4etkmibuyjbg1qi3x04eouuz"
}
};
var $ = require('jquery'),
sayfa='';
var req = http.request(options, function (res) {
console.log('STATUS: ' + res.statusCode);
console.log('HEADERS: ' + JSON.stringify(res.headers));
res.setEncoding('utf8'); // sayfa cevap olarak utf8 gelecek
res.on('data', function (chunk) { // Tek bir pakette gelmezse ki gelmez, her parça geldiğinde
sayfa+= chunk; // sayfa değişkenine ekleyelimki tüm html elimizde olsun
});
res.on('end', function (chunk) { // Aktarım(response, cevap) tamamlandığında jQuery ile işleyelim
$sayfa = $(sayfa);
var tbl = $sayfa.find(".cssAdi").parents("table:first").find("tr").map(function() {
return $(this).attr("style")
? {
Cinsi:$(this).find("td:nth(1)").text(),
Miktari:$(this).find("td:nth(2)").text(),
Birim:$(this).find("td:nth(3)").text(),
Aciklama:$(this).find("td:nth(4)").text()
}
: null;
}).get();
console.log("Sonuçta oluşan dizi:");
console.log(tbl);
});
});
req.on('error', function (e) {
console.log('problem with request: ' + e.message);
});
req.on('end', function (e) {
});
req.end();
};
30 Ekim 2014 Perşembe
Deferred nesneler
JSFiddle.net




console.clear()
var deferred = $.Deferred();
var t1= deferred.promise().
then(function(){
console.log("1. çalıştı");
return "ahmet";
}).
fail(function(){
// Sadece aynı dizide hata olduğunda çalışacaklar dizisine eklenen fonksiyon
console.log("1. fail çalıştı");
}).
then(function(){
// üst then içinden return edilen değişkenleri aldığımız fonksyion
console.log(arguments);
console.log("2. çalıştı");
var t = $.Deferred();
setTimeout(function() {
console.log('rejecting...');
t.reject();
}, 1000);
return t.promise();
}).
then(function(){
console.log("3. çalıştı");
console.log(arguments);
}).
fail(function(){
console.log("2. fail çalıştı");
});
t1.then(function(){
console.log("t1. then çalıştı");
}).
fail(function(){
console.log("t1 1. fail çalıştı");
});
deferred.resolve();
console.log("en son satır çalıştı bile");
/*return;
promise1 = deferred.promise();
promise2 = promise1.then(function(){
var t = $.Deferred();
setTimeout(function() {
console.log('rejecting...');
t.reject();
}, 1000);
return t.promise();
});
promise2.then(function() {
console.log('i should never be called');
})
promise2.fail(function() {
console.log('i should be called');
});
deferred.resolve();
*/
11 Ekim 2014 Cumartesi
Yeoman ile proje üretmek
Yeoman için öncelikle node package manager kullanarak yo paketini yüklemelisiniz:
Çalıştırabilmek için Evironment Variables içinde de tanımlanması gerekli:
İçerisinde HTML5 Boilerplate, jQuery, Modernizr, Bootstrap barındıran web uygulamalarını hızlıca oluşturmak için generator-webapp paketini yüklemeliyiz:
Şimdi bir web app yaratalım:
Klasörde yapısı şöyle değişti:
Şimdi Angular yüklemek için önce yo muzu `npm install -g generator-angular` ile güncelleyelim:
Şimdi angular projesi oluşturalım:
Grunt içeriği:
C:\Users\cem.topkaya>npm install -g yo C:\Users\cem.topkaya\AppData\Roaming\npm\yo -> C:\Users\cem.topkaya\AppData\Roaming\npm\node_modules\yo\cli.js > yo@1.3.2 postinstall C:\Users\cem.topkaya\AppData\Roaming\npm\node_modules\yo > yodoctor [Yeoman Doctor] Everything looks all right! yo@1.3.2 C:\Users\cem.topkaya\AppData\Roaming\npm\node_modules\yo ├── is-root@1.0.0 ├── sudo-block@1.0.0 ├── yeoman-doctor@1.0.0 ├── fullname@1.0.0 ├── opn@1.0.0 ├── async@0.9.0 ├── shelljs@0.3.0 ├── underscore.string@2.3.3 ├── lodash@2.4.1 ├── string-length@1.0.0 (strip-ansi@2.0.0) ├── chalk@0.5.1 (escape-string-regexp@1.0.2, ansi-styles@1.1.0, supports-color@0.2.0, strip-ansi@0.3.0, has-ansi@0.1.0) ├── yeoman-character@1.0.0 (supports-color@1.1.0) ├── nopt@3.0.1 (abbrev@1.0.5) ├── findup@0.1.5 (commander@2.1.0, colors@0.6.2) ├── multiline@1.0.1 (strip-indent@1.0.0) ├── yosay@1.0.0 (ansi-regex@1.1.0, ansi-styles@1.1.0, strip-ansi@2.0.0, pad-component@0.0.1, minimist@1.1.0, taketalk@0.1.1, word-wrap@0.1.3) ├── update-notifier@0.2.2 (is-npm@1.0.0, semver-diff@2.0.0, latest-version@1.0.0) ├── configstore@0.3.1 (object-assign@0.3.1, osenv@0.1.0, graceful-fs@3.0.3, uuid@1.4.2, mkdirp@0.5.0, js-yaml@3.0.2) ├── insight@0.4.3 (object-assign@1.0.0, tough-cookie@0.12.1, os-name@1.0.1, lodash.debounce@2.4.1, request@2.45.0, inquirer@0.6.0) ├── yeoman-generator@0.17.7 (dargs@2.0.3, diff@1.0.8, class-extend@0.1.1, rimraf@2.2.8, github-username@1.0.0, text-table@0.2.0, mime@1.2.11, isbinaryfile p@0.5.0, cross-spawn@0.2.3, grouped-queue@0.3.0, run-async@0.1.0, iconv-lite@0.4.4, findup-sync@0.1.3, file-utils@0.2.1, cheerio@0.17.0, request@2.45.0, g b@4.0.6, download@1.0.7, inquirer@0.7.3) └── yeoman-environment@1.0.2 (log-symbols@1.0.1, diff@1.0.8, text-table@0.2.0, untildify@1.0.0, debug@2.0.0, grouped-queue@0.3.0, glob@4.0.6, inquirer@0.8 C:\Users\cem.topkaya>Bu çıktılara en azından göz gezdirin ki, arkada neler döndüğünden azda olsa haberiniz olsun. Bakalım neler olmuş:
is-root paketi yüklenmiş(Check if the process is running as root user, eg. started with `sudo`)
- sudo-block (Block users from running your app with root permissions)
- shelljs(Portable Unix shell commands for Node.js)
- chalk (Terminal string styling done right. Created because the `colors` module does some really horrible things.)
- multiline(Multiline strings in JavaScript) çok iyi oldu bunu öğrendiğim
- configstore (Easily load and save config without having to think about where and how)
- insight (Understand how your tool is being used by anonymously reporting usage metrics to an analtyics vendor, e.g. Google Analytics.)
- ve diğerleri...
Çalıştırabilmek için Evironment Variables içinde de tanımlanması gerekli:
İçerisinde HTML5 Boilerplate, jQuery, Modernizr, Bootstrap barındıran web uygulamalarını hızlıca oluşturmak için generator-webapp paketini yüklemeliyiz:
C:\Users\cem.topkaya\WebstormProjects\yodemo>npm install -g generator-webapp generator-mocha@0.1.6 C:\Users\cem.topkaya\AppData\Roaming\npm\node_modules\generator-mocha └── yeoman-generator@0.17.7 (dargs@2.0.3, diff@1.0.8, class-extend@0.1.1, rimraf@2.2.8, text-table@0.2.0, mime@1.2.11, async@0.9.0, isbinaryfile@2.0.1, shelljs@0.3.0, github-userna me@1.0.0, debug@1.0.4, grouped-queue@0.3.0, nopt@3.0.1, cross-spawn@0.2.3, iconv-lite@0.4.4, mkdirp@0.5.0, chalk@0.5.1, run-async@0.1.0, underscore.string@2.3.3, findup-sync@0.1.3, glob@4.0.6, lodash@2.4.1, file-utils@0.2.1, request@2.45.0, cheerio@0.17.0, gruntfile-editor@0.2.0, download@1.0.7, inquirer@0.7.3) generator-webapp@0.5.1 C:\Users\cem.topkaya\AppData\Roaming\npm\node_modules\generator-webapp ├── chalk@0.5.1 (escape-string-regexp@1.0.2, supports-color@0.2.0, ansi-styles@1.1.0, has-ansi@0.1.0, strip-ansi@0.3.0) ├── yosay@1.0.0 (ansi-regex@1.1.0, string-length@1.0.0, ansi-styles@1.1.0, strip-ansi@2.0.0, pad-component@0.0.1, word-wrap@0.1.3, minimist@1.1.0, taketalk@0.1.1) ├── cheerio@0.17.0 (entities@1.1.1, lodash@2.4.1, dom-serializer@0.0.1, CSSselect@0.4.1, htmlparser2@3.7.3) └── yeoman-generator@0.17.7 (dargs@2.0.3, diff@1.0.8, class-extend@0.1.1, rimraf@2.2.8, text-table@0.2.0, github-username@1.0.0, mime@1.2.11, async@0.9.0, isbinaryfile@2.0.1, shell js@0.3.0, mkdirp@0.5.0, iconv-lite@0.4.4, cross-spawn@0.2.3, underscore.string@2.3.3, lodash@2.4.1, debug@1.0.4, nopt@3.0.1, grouped-queue@0.3.0, run-async@0.1.0, findup-sync@0.1.3 , glob@4.0.6, file-utils@0.2.1, request@2.45.0, gruntfile-editor@0.2.0, download@1.0.7, inquirer@0.7.3) C:\Users\cem.topkaya\WebstormProjects\yodemo>
Şimdi bir web app yaratalım:
C:\Users\cem.topkaya\WebstormProjects\yodemo>yo webapp
[?] ==========================================================================
We're constantly looking for ways to make yo better!
May we anonymously report usage statistics to improve the tool over time?
More info: https://github.com/yeoman/insight & http://yeoman.io
==========================================================================: Yes
_-----_
| | .--------------------------.
|--(o)--| | Welcome to Yeoman, |
`---------´ | ladies and gentlemen! |
( _´U`_ ) '--------------------------'
/___A___\
| ~ |
__'.___.'__
´ ` |° ´ Y `
Out of the box I include HTML5 Boilerplate, jQuery, and a Gruntfile.js to build your app.
? What more would you like? Bootstrap, Sass, Modernizr
? Would you like to use libsass? Read up more at
https://github.com/andrew/node-sass#node-sass: Yes
create Gruntfile.js
create package.json
create .gitignore
create .gitattributes
create .bowerrc
create bower.json
create .jshintrc
create .editorconfig
create app\styles\main.scss
create app\favicon.ico
create app\robots.txt
create app\index.html
create app\scripts\main.js
invoke mocha
I'm all done. Running bower install & npm install for you to install the required dependencies. If this fails, try running the command yourself.
'bower' is not recognized as an internal or external command,
operable program or batch file.
create test\bower.json
create test\.bowerrc
create test\spec\test.js
create test\index.html
'bower' is not recognized as an internal or external command,
operable program or batch file.
npm WARN package.json yodemo@ No description
npm WARN package.json yodemo@ No repository field.
npm WARN package.json yodemo@ No README data
|
> phantomjs@1.9.10 install C:\Users\cem.topkaya\WebstormProjects\yodemo\node_modules\grunt-mocha\node_modules\grunt-lib-phantomjs\node_modules\phantomjs
> node install.js
Downloading https://bitbucket.org/ariya/phantomjs/downloads/phantomjs-1.9.7-windows.zip
Saving to C:\Users\CEM~1.TOP\AppData\Local\Temp\phantomjs\phantomjs-1.9.7-windows.zip
Receiving...
[========================================] 99% 0.0s/
Received 6823K total.
Extracting zip contents
Copying extracted folder C:\Users\CEM~1.TOP\AppData\Local\Temp\phantomjs\phantomjs-1.9.7-windows.zip-extract-1413038201009\phantomjs-1.9.7-windows -> C:\Users\cem.topkaya\WebstormP
rojects\yodemo\node_modules\grunt-mocha\node_modules\grunt-lib-phantomjs\node_modules\phantomjs\lib\phantom
Writing location.js file
Done. Phantomjs binary available at C:\Users\cem.topkaya\WebstormProjects\yodemo\node_modules\grunt-mocha\node_modules\grunt-lib-phantomjs\node_modules\phantomjs\lib\phantom\phanto
mjs.exe
\
> pngquant-bin@1.0.1 postinstall C:\Users\cem.topkaya\WebstormProjects\yodemo\node_modules\grunt-contrib-imagemin\node_modules\imagemin\node_modules\imagemin-pngquant\node_modules\
pngquant-bin
> node lib/install.js
downloading : https://raw.github.com/imagemin/pngquant-bin/v1.0.1/vendor/win/pngquant.exe
progress : [====================] 100% 0.0s
? pre-build test passed successfully!
> optipng-bin@1.0.1 postinstall C:\Users\cem.topkaya\WebstormProjects\yodemo\node_modules\grunt-contrib-imagemin\node_modules\imagemin\node_modules\imagemin-optipng\node_modules\op
tipng-bin
> node lib/install.js
downloading : https://raw.github.com/imagemin/optipng-bin/v1.0.1/vendor/win/optipng.exe
progress : [====================] 100% 0.0s
? pre-build test passed successfully!
> jpegtran-bin@1.0.2 postinstall C:\Users\cem.topkaya\WebstormProjects\yodemo\node_modules\grunt-contrib-imagemin\node_modules\imagemin\node_modules\imagemin-jpegtran\node_modules\
jpegtran-bin
> node lib/install.js
downloading : https://raw.github.com/imagemin/jpegtran-bin/v1.0.2/vendor/win/x86/jpegtran.exe
progress : [== ] 10% 0.0s downloading : https://raw.github.com/imagemin/jpegtran-bin/v1.0.2/vendor/win/x86/libjpeg-62.dll
progress : [====================] 100% 0.0s
progress : [====================] 100% 0.0s
? pre-build test passed successfully!
> gifsicle@1.0.3 postinstall C:\Users\cem.topkaya\WebstormProjects\yodemo\node_modules\grunt-contrib-imagemin\node_modules\imagemin\node_modules\imagemin-gifsicle\node_modules\gifs
icle
> node lib/install.js
downloading : https://raw.github.com/imagemin/gifsicle-bin/v1.0.3/vendor/win/x86/gifsicle.exe
progress : [====================] 100% 0.0s
? pre-build test passed successfully!
> node-sass@0.9.3 install C:\Users\cem.topkaya\WebstormProjects\yodemo\node_modules\grunt-sass\node_modules\node-sass
> node build.js
`win32-ia32-v8-3.14` exists; testing
........................
24 passing (44ms)
Binary is fine; exiting
grunt-contrib-copy@0.5.0 node_modules\grunt-contrib-copy
apache-server-configs@2.8.0 node_modules\apache-server-configs
grunt-rev@0.1.0 node_modules\grunt-rev
grunt-contrib-clean@0.6.0 node_modules\grunt-contrib-clean
└── rimraf@2.2.8
grunt-newer@0.7.0 node_modules\grunt-newer
├── async@0.2.10
└── rimraf@2.2.6
grunt-usemin@2.4.0 node_modules\grunt-usemin
├── lodash@2.4.1
└── debug@1.0.4 (ms@0.6.2)
jshint-stylish@0.4.0 node_modules\jshint-stylish
├── log-symbols@1.0.1
├── text-table@0.2.0
└── chalk@0.5.1 (escape-string-regexp@1.0.2, ansi-styles@1.1.0, supports-color@0.2.0, has-ansi@0.1.0, strip-ansi@0.3.0)
grunt-concurrent@0.5.0 node_modules\grunt-concurrent
├── async@0.2.10
└── pad-stdio@0.1.1 (lpad@0.2.1)
load-grunt-tasks@0.4.0 node_modules\load-grunt-tasks
├── multimatch@0.1.0 (lodash@2.4.1, minimatch@0.2.14)
└── findup-sync@0.1.3 (lodash@2.4.1, glob@3.2.11)
grunt-contrib-concat@0.5.0 node_modules\grunt-contrib-concat
├── source-map@0.1.40 (amdefine@0.1.0)
└── chalk@0.5.1 (ansi-styles@1.1.0, supports-color@0.2.0, escape-string-regexp@1.0.2, strip-ansi@0.3.0, has-ansi@0.1.0)
time-grunt@0.4.0 node_modules\time-grunt
├── date-time@0.1.1
├── figures@1.3.3
├── text-table@0.2.0
├── hooker@0.2.3
├── pretty-ms@0.2.2 (parse-ms@0.1.2)
└── chalk@0.5.1 (escape-string-regexp@1.0.2, ansi-styles@1.1.0, supports-color@0.2.0, strip-ansi@0.3.0, has-ansi@0.1.0)
grunt-contrib-watch@0.6.1 node_modules\grunt-contrib-watch
├── async@0.2.10
├── lodash@2.4.1
├── tiny-lr-fork@0.0.5 (debug@0.7.4, faye-websocket@0.4.4, noptify@0.0.3, qs@0.5.6)
└── gaze@0.5.1 (globule@0.1.0)
grunt-contrib-htmlmin@0.3.0 node_modules\grunt-contrib-htmlmin
├── pretty-bytes@0.1.2
├── chalk@0.4.0 (ansi-styles@1.0.0, has-color@0.1.7, strip-ansi@0.1.1)
└── html-minifier@0.6.8 (relateurl@0.2.5, clean-css@2.2.16, change-case@2.1.5, cli@0.6.4, uglify-js@2.4.15)
grunt-contrib-connect@0.8.0 node_modules\grunt-contrib-connect
├── connect-livereload@0.4.0
├── open@0.0.5
├── async@0.9.0
├── portscanner@0.2.3 (async@0.1.15)
└── connect@2.19.6 (parseurl@1.0.1, escape-html@1.0.1, cookie@0.1.2, response-time@2.0.0, pause@0.0.1, cookie-signature@1.0.3, qs@0.6.6, vhost@1.0.0, bytes@1.0.0, fresh@0.2.2, basi
c-auth-connect@1.0.0, on-headers@0.0.0, serve-favicon@2.0.1, morgan@1.1.1, errorhandler@1.0.2, cookie-parser@1.1.0, debug@1.0.2, connect-timeout@1.1.0, body-parser@1.3.1, express-s
ession@1.2.1, method-override@2.0.2, type-is@1.2.1, compression@1.0.7, multiparty@3.2.8, csurf@1.2.1, serve-static@1.2.3, serve-index@1.1.1)
grunt-modernizr@0.5.2 node_modules\grunt-modernizr
├── colors@0.6.2
├── promised-io@0.3.4
├── uglify-js@1.3.3
└── request@2.27.0 (json-stringify-safe@5.0.0, aws-sign@0.3.0, qs@0.6.6, forever-agent@0.5.2, tunnel-agent@0.3.0, oauth-sign@0.3.0, cookie-jar@0.3.0, node-uuid@1.4.1, mime@1.2.11,
form-data@0.1.4, http-signature@0.10.0, hawk@1.0.0)
grunt-contrib-jshint@0.10.0 node_modules\grunt-contrib-jshint
├── hooker@0.2.3
└── jshint@2.5.6 (strip-json-comments@1.0.1, underscore@1.6.0, exit@0.1.2, minimatch@1.0.0, shelljs@0.3.0, console-browserify@1.1.0, cli@0.6.4, htmlparser2@3.7.3)
grunt-svgmin@0.4.0 node_modules\grunt-svgmin
├── each-async@0.1.3
├── pretty-bytes@0.1.2
├── chalk@0.4.0 (has-color@0.1.7, ansi-styles@1.0.0, strip-ansi@0.1.1)
└── svgo@0.4.5 (colors@0.6.2, whet.extend@0.9.9, coa@0.4.1, sax@0.6.0, js-yaml@2.1.3)
grunt-wiredep@1.9.0 node_modules\grunt-wiredep
└── wiredep@1.8.5 (propprop@0.3.0, minimist@1.1.0, chalk@0.5.1, through2@0.6.3, glob@4.0.6, lodash@2.4.1, bower-config@0.5.2)
grunt-mocha@0.4.11 node_modules\grunt-mocha
├── lodash@2.3.0
├── mocha@1.18.2 (diff@1.0.7, growl@1.7.0, commander@2.0.0, mkdirp@0.3.5, debug@2.0.0, glob@3.2.3, jade@0.26.3)
└── grunt-lib-phantomjs@0.4.0 (eventemitter2@0.4.14, semver@1.0.14, temporary@0.0.8, phantomjs@1.9.10)
grunt-contrib-uglify@0.5.1 node_modules\grunt-contrib-uglify
├── lodash@2.4.1
├── chalk@0.5.1 (escape-string-regexp@1.0.2, ansi-styles@1.1.0, supports-color@0.2.0, strip-ansi@0.3.0, has-ansi@0.1.0)
├── uglify-js@2.4.15 (uglify-to-browserify@1.0.2, async@0.2.10, source-map@0.1.34, optimist@0.3.7)
└── maxmin@0.2.2 (figures@1.3.3, pretty-bytes@0.1.2, gzip-size@0.2.0)
grunt-autoprefixer@1.0.1 node_modules\grunt-autoprefixer
├── diff@1.0.8
├── chalk@0.5.1 (escape-string-regexp@1.0.2, ansi-styles@1.1.0, supports-color@0.2.0, strip-ansi@0.3.0, has-ansi@0.1.0)
└── autoprefixer-core@3.1.1 (postcss@2.2.5, caniuse-db@1.0.20141008)
grunt-contrib-cssmin@0.10.0 node_modules\grunt-contrib-cssmin
├── chalk@0.4.0 (strip-ansi@0.1.1, has-color@0.1.7, ansi-styles@1.0.0)
├── clean-css@2.2.16 (commander@2.2.0)
└── maxmin@0.2.2 (pretty-bytes@0.1.2, figures@1.3.3, chalk@0.5.1, gzip-size@0.2.0)
grunt@0.4.5 node_modules\grunt
├── dateformat@1.0.2-1.2.3
├── which@1.0.5
├── eventemitter2@0.4.14
├── getobject@0.1.0
├── rimraf@2.2.8
├── colors@0.6.2
├── async@0.1.22
├── hooker@0.2.3
├── grunt-legacy-util@0.2.0
├── exit@0.1.2
├── lodash@0.9.2
├── minimatch@0.2.14 (sigmund@1.0.0, lru-cache@2.5.0)
├── coffee-script@1.3.3
├── underscore.string@2.2.1
├── nopt@1.0.10 (abbrev@1.0.5)
├── glob@3.1.21 (inherits@1.0.0, graceful-fs@1.2.3)
├── iconv-lite@0.2.11
├── findup-sync@0.1.3 (glob@3.2.11, lodash@2.4.1)
├── js-yaml@2.0.5 (esprima@1.0.4, argparse@0.1.15)
└── grunt-legacy-log@0.1.1 (underscore.string@2.3.3, lodash@2.4.1)
grunt-contrib-imagemin@0.8.1 node_modules\grunt-contrib-imagemin
├── async@0.9.0
├── pretty-bytes@1.0.1 (get-stdin@1.0.0)
├── chalk@0.5.1 (ansi-styles@1.1.0, supports-color@0.2.0, escape-string-regexp@1.0.2, strip-ansi@0.3.0, has-ansi@0.1.0)
└── imagemin@1.0.5 (get-stdin@3.0.0, stat-mode@0.2.0, ware@0.3.0, nopt@3.0.1, tempfile@1.1.0, fs-extra@0.11.1, imagemin-svgo@1.0.2, imagemin-pngquant@1.0.2, imagemin-optipng@1.0.0,
imagemin-jpegtran@1.0.0, imagemin-gifsicle@1.0.0)
grunt-sass@0.14.2 node_modules\grunt-sass
├── object-assign@1.0.0
├── chalk@0.5.1 (escape-string-regexp@1.0.2, ansi-styles@1.1.0, supports-color@0.2.0, strip-ansi@0.3.0, has-ansi@0.1.0)
├── each-async@1.1.0 (onetime@1.0.0, setimmediate@1.0.2)
└── node-sass@0.9.3 (object-assign@0.3.1, node-watch@0.3.4, nan@1.0.0, mkdirp@0.3.5, chalk@0.4.0, shelljs@0.2.6, node-sass-middleware@0.2.0, optimist@0.6.1, mocha@1.18.2, sinon@1.9
.1)
C:\Users\cem.topkaya\WebstormProjects\yodemo>
Klasörde yapısı şöyle değişti:
Şimdi Angular yüklemek için önce yo muzu `npm install -g generator-angular` ile güncelleyelim:
C:\Users\cem.topkaya\WebstormProjects\yodemo>npm install -g generator-angular generator-karma@0.8.3 C:\Users\cem.topkaya\AppData\Roaming\npm\node_modules\generator-karma ├── underscore@1.7.0 └── yeoman-generator@0.17.7 (dargs@2.0.3, diff@1.0.8, class-extend@0.1.1, rimraf@2.2.8, text-table@0.2.0, mime@1.2.11, async@0.9.0, isbinaryfile@2.0.1, shelljs@0.3.0, github-userna me@1.0.0, iconv-lite@0.4.4, underscore.string@2.3.3, cross-spawn@0.2.3, lodash@2.4.1, debug@1.0.4, nopt@3.0.1, grouped-queue@0.3.0, mkdirp@0.5.0, run-async@0.1.0, chalk@0.5.1, find up-sync@0.1.3, glob@4.0.6, file-utils@0.2.1, cheerio@0.17.0, request@2.45.0, gruntfile-editor@0.2.0, download@1.0.7, inquirer@0.7.3) generator-angular@0.9.8 C:\Users\cem.topkaya\AppData\Roaming\npm\node_modules\generator-angular ├── chalk@0.4.0 (has-color@0.1.7, ansi-styles@1.0.0, strip-ansi@0.1.1) ├── yosay@0.2.1 (pad-component@0.0.1, word-wrap@0.1.3, minimist@0.0.9) ├── wiredep@1.8.5 (propprop@0.3.0, minimist@1.1.0, lodash@2.4.1, chalk@0.5.1, through2@0.6.3, glob@4.0.6, bower-config@0.5.2) └── yeoman-generator@0.16.0 (dargs@0.1.0, diff@1.0.8, debug@0.7.4, class-extend@0.1.1, rimraf@2.2.8, findup-sync@0.1.3, text-table@0.2.0, async@0.2.10, mime@1.2.11, mkdirp@0.3.5, i sbinaryfile@2.0.1, shelljs@0.2.6, glob@3.2.11, underscore.string@2.3.3, iconv-lite@0.2.11, lodash@2.4.1, file-utils@0.1.5, request@2.30.0, cheerio@0.13.1, inquirer@0.4.1, download@ 0.1.19) C:\Users\cem.topkaya\WebstormProjects\yodemo>
Şimdi angular projesi oluşturalım:
C:\Users\cem.topkaya\WebstormProjects\yoAngular>yo angular
_-----_
| | .--------------------------.
|--(o)--| | Welcome to Yeoman, |
`---------´ | ladies and gentlemen! |
( _´U`_ ) '--------------------------'
/___A___\
| ~ |
__'.___.'__
´ ` |° ´ Y `
Out of the box I include Bootstrap and some AngularJS recommended modules.
? Would you like to use Sass (with Compass)? Yes
? Would you like to include Bootstrap? Yes
? Would you like to use the Sass version of Bootstrap? Yes
? Which modules would you like to include? angular-animate.js, angular-cookies.js, angular-resource.js, angular-route.js, angular-sanitize.js, angular-touch.js
create app\styles\main.scss
create app\index.html
create bower.json
create .bowerrc
create package.json
create Gruntfile.js
invoke angular:common:C:\Users\cem.topkaya\AppData\Roaming\npm\node_modules\generator-angular\app\index.js
create .editorconfig
create .gitattributes
create .jshintrc
create .gitignore
create test\.jshintrc
create app\.buildignore
create app\.htaccess
create app\404.html
create app\favicon.ico
create app\robots.txt
create app\views\main.html
create app\images\yeoman.png
invoke angular:main:C:\Users\cem.topkaya\AppData\Roaming\npm\node_modules\generator-angular\app\index.js
create app\scripts\app.js
invoke angular:controller:C:\Users\cem.topkaya\AppData\Roaming\npm\node_modules\generator-angular\app\index.js
create app\scripts\controllers\main.js
create test\spec\controllers\main.js
invoke karma:app
I'm all done. Running bower install & npm install for you to install the required dependencies. If this fails, try running the command yourself.
'bower' is not recognized as an internal or external command,
operable program or batch file.
invoke angular:route
invoke angular:controller:C:\Users\cem.topkaya\AppData\Roaming\npm\node_modules\generator-angular\route\index.js
create app\scripts\controllers\about.js
C:\Users\cem.topkaya\AppData\Roaming\npm\node_modules\generator-angular\node_modules\wiredep\lib\detect-dependencies.js:89
if ($._.isString(componentConfigFile.main)) {
^
TypeError: Cannot read property 'main' of undefined
at findMainFiles (C:\Users\cem.topkaya\AppData\Roaming\npm\node_modules\generator-angular\node_modules\wiredep\lib\detect-dependencies.js:89:39)
at C:\Users\cem.topkaya\AppData\Roaming\npm\node_modules\generator-angular\node_modules\wiredep\lib\detect-dependencies.js:151:17
at forOwn (C:\Users\cem.topkaya\AppData\Roaming\npm\node_modules\generator-angular\node_modules\wiredep\node_modules\lodash\dist\lodash.js:2105:15)
at Function.forEach (C:\Users\cem.topkaya\AppData\Roaming\npm\node_modules\generator-angular\node_modules\wiredep\node_modules\lodash\dist\lodash.js:3302:9)
at detectDependencies (C:\Users\cem.topkaya\AppData\Roaming\npm\node_modules\generator-angular\node_modules\wiredep\lib\detect-dependencies.js:33:7)
at wiredep (C:\Users\cem.topkaya\AppData\Roaming\npm\node_modules\generator-angular\node_modules\wiredep\wiredep.js:65:39)
at Generator._injectDependencies (C:\Users\cem.topkaya\AppData\Roaming\npm\node_modules\generator-angular\app\index.js:326:5)
at C:\Users\cem.topkaya\AppData\Roaming\npm\node_modules\generator-angular\node_modules\yeoman-generator\node_modules\async\lib\async.js:232:13
at C:\Users\cem.topkaya\AppData\Roaming\npm\node_modules\generator-angular\node_modules\yeoman-generator\node_modules\async\lib\async.js:113:21
at C:\Users\cem.topkaya\AppData\Roaming\npm\node_modules\generator-angular\node_modules\yeoman-generator\node_modules\async\lib\async.js:24:16
C:\Users\cem.topkaya\WebstormProjects\yoAngular>npm WARN package.json yoangular@0.0.0 No description
npm WARN package.json yoangular@0.0.0 No repository field.
npm WARN package.json yoangular@0.0.0 No README data
|
> gifsicle@1.0.3 postinstall C:\Users\cem.topkaya\WebstormProjects\yoAngular\node_modules\grunt-contrib-imagemin\node_modules\imagemin\node_modules\imagemin-gifsicle\node_modules\g
ifsicle
> node lib/install.js
downloading : https://raw.github.com/imagemin/gifsicle-bin/v1.0.3/vendor/win/x86/gifsicle.exe
progress : [====================] 100% 0.0s
? pre-build test passed successfully!
> optipng-bin@1.0.1 postinstall C:\Users\cem.topkaya\WebstormProjects\yoAngular\node_modules\grunt-contrib-imagemin\node_modules\imagemin\node_modules\imagemin-optipng\node_modules
\optipng-bin
> node lib/install.js
downloading : https://raw.github.com/imagemin/optipng-bin/v1.0.1/vendor/win/optipng.exe
progress : [====================] 100% 0.0s
? pre-build test passed successfully!
> jpegtran-bin@1.0.2 postinstall C:\Users\cem.topkaya\WebstormProjects\yoAngular\node_modules\grunt-contrib-imagemin\node_modules\imagemin\node_modules\imagemin-jpegtran\node_modul
es\jpegtran-bin
> node lib/install.js
downloading : https://raw.github.com/imagemin/jpegtran-bin/v1.0.2/vendor/win/x86/jpegtran.exe
progress : [============ ] 58% 0.2s downloading : https://raw.github.com/imagemin/jpegtran-bin/v1.0.2/vendor/win/x86/libjpeg-62.dll
progress : [====================] 100% 0.0s
progress : [====================] 100% 0.0s
? pre-build test passed successfully!
> pngquant-bin@1.0.1 postinstall C:\Users\cem.topkaya\WebstormProjects\yoAngular\node_modules\grunt-contrib-imagemin\node_modules\imagemin\node_modules\imagemin-pngquant\node_modul
es\pngquant-bin
> node lib/install.js
downloading : https://raw.github.com/imagemin/pngquant-bin/v1.0.1/vendor/win/pngquant.exe
progress : [====================] 100% 0.0s
? pre-build test passed successfully!
grunt-contrib-copy@0.5.0 node_modules\grunt-contrib-copy
grunt-contrib-clean@0.5.0 node_modules\grunt-contrib-clean
└── rimraf@2.2.8
grunt-contrib-concat@0.4.0 node_modules\grunt-contrib-concat
└── chalk@0.4.0 (has-color@0.1.7, ansi-styles@1.0.0, strip-ansi@0.1.1)
grunt-filerev@0.2.1 node_modules\grunt-filerev
├── each-async@0.1.3
└── chalk@0.4.0 (has-color@0.1.7, ansi-styles@1.0.0, strip-ansi@0.1.1)
grunt-newer@0.7.0 node_modules\grunt-newer
├── rimraf@2.2.6
└── async@0.2.10
jshint-stylish@0.2.0 node_modules\jshint-stylish
├── text-table@0.2.0
└── chalk@0.4.0 (has-color@0.1.7, strip-ansi@0.1.1, ansi-styles@1.0.0)
time-grunt@0.3.2 node_modules\time-grunt
├── date-time@0.1.1
├── pretty-ms@0.1.0
├── text-table@0.2.0
├── hooker@0.2.3
└── chalk@0.4.0 (ansi-styles@1.0.0, strip-ansi@0.1.1, has-color@0.1.7)
grunt-usemin@2.4.0 node_modules\grunt-usemin
├── debug@1.0.4 (ms@0.6.2)
└── lodash@2.4.1
grunt-concurrent@0.5.0 node_modules\grunt-concurrent
├── pad-stdio@0.1.1 (lpad@0.2.1)
└── async@0.2.10
grunt-contrib-compass@0.7.2 node_modules\grunt-contrib-compass
├── dargs@0.1.0
├── tmp@0.0.23
└── async@0.2.10
grunt-contrib-uglify@0.4.1 node_modules\grunt-contrib-uglify
├── chalk@0.4.0 (has-color@0.1.7, ansi-styles@1.0.0, strip-ansi@0.1.1)
├── uglify-js@2.4.15 (uglify-to-browserify@1.0.2, async@0.2.10, optimist@0.3.7, source-map@0.1.34)
└── maxmin@0.1.0 (pretty-bytes@0.1.2, gzip-size@0.1.1)
grunt-contrib-cssmin@0.9.0 node_modules\grunt-contrib-cssmin
├── clean-css@2.1.8 (commander@2.1.0)
├── chalk@0.4.0 (has-color@0.1.7, ansi-styles@1.0.0, strip-ansi@0.1.1)
└── maxmin@0.1.0 (pretty-bytes@0.1.2, gzip-size@0.1.1)
grunt-contrib-htmlmin@0.3.0 node_modules\grunt-contrib-htmlmin
├── pretty-bytes@0.1.2
├── chalk@0.4.0 (strip-ansi@0.1.1, has-color@0.1.7, ansi-styles@1.0.0)
└── html-minifier@0.6.8 (change-case@2.1.5, relateurl@0.2.5, clean-css@2.2.16, cli@0.6.4, uglify-js@2.4.15)
grunt-ng-annotate@0.3.2 node_modules\grunt-ng-annotate
└── ng-annotate@0.9.11 (tryor@0.1.2, alter@0.2.0, simple-fmt@0.1.0, simple-is@0.2.0, stringset@0.2.1, stringmap@0.2.2, stable@0.1.5, convert-source-map@0.4.1, ordered-ast-traverse@
0.1.1, optimist@0.6.1, source-map@0.1.40, esprima@1.2.2)
grunt-contrib-jshint@0.10.0 node_modules\grunt-contrib-jshint
├── hooker@0.2.3
└── jshint@2.5.6 (strip-json-comments@1.0.1, underscore@1.6.0, exit@0.1.2, console-browserify@1.1.0, shelljs@0.3.0, minimatch@1.0.0, cli@0.6.4, htmlparser2@3.7.3)
grunt-svgmin@0.4.0 node_modules\grunt-svgmin
├── each-async@0.1.3
├── pretty-bytes@0.1.2
├── chalk@0.4.0 (ansi-styles@1.0.0, has-color@0.1.7, strip-ansi@0.1.1)
└── svgo@0.4.5 (colors@0.6.2, whet.extend@0.9.9, coa@0.4.1, sax@0.6.0, js-yaml@2.1.3)
grunt-wiredep@1.9.0 node_modules\grunt-wiredep
└── wiredep@1.8.5 (propprop@0.3.0, minimist@1.1.0, chalk@0.5.1, through2@0.6.3, glob@4.0.6, lodash@2.4.1, bower-config@0.5.2)
grunt-contrib-connect@0.7.1 node_modules\grunt-contrib-connect
├── connect-livereload@0.3.2
├── open@0.0.4
├── portscanner@0.2.2 (async@0.1.15)
├── async@0.2.10
└── connect@2.13.1 (uid2@0.0.3, methods@0.1.0, pause@0.0.1, debug@0.8.1, cookie-signature@1.0.1, qs@0.6.6, fresh@0.2.0, bytes@0.2.1, buffer-crc32@0.2.1, batch@0.5.0, raw-body@1.1.3
, cookie@0.1.0, compressible@1.0.0, negotiator@0.3.0, send@0.1.4, multiparty@2.2.0)
grunt-autoprefixer@0.7.6 node_modules\grunt-autoprefixer
├── diff@1.0.8
├── chalk@0.4.0 (ansi-styles@1.0.0, strip-ansi@0.1.1, has-color@0.1.7)
└── autoprefixer@1.3.1 (fs-extra@0.9.1, postcss@0.3.5, caniuse-db@1.0.20141008)
grunt-contrib-watch@0.6.1 node_modules\grunt-contrib-watch
├── async@0.2.10
├── tiny-lr-fork@0.0.5 (debug@0.7.4, faye-websocket@0.4.4, noptify@0.0.3, qs@0.5.6)
├── gaze@0.5.1 (globule@0.1.0)
└── lodash@2.4.1
load-grunt-tasks@0.4.0 node_modules\load-grunt-tasks
├── findup-sync@0.1.3 (glob@3.2.11, lodash@2.4.1)
└── multimatch@0.1.0 (minimatch@0.2.14, lodash@2.4.1)
grunt-google-cdn@0.4.3 node_modules\grunt-google-cdn
├── chalk@0.5.1 (escape-string-regexp@1.0.2, ansi-styles@1.1.0, supports-color@0.2.0, has-ansi@0.1.0, strip-ansi@0.3.0)
├── google-cdn@0.7.0 (regexp-quote@0.0.0, google-cdn-data@0.1.11, debug@1.0.4, async@0.9.0, semver@2.3.2, cdnjs-cdn-data@0.1.1)
└── bower@1.3.12 (is-root@1.0.0, junk@1.0.0, stringify-object@1.0.0, abbrev@1.0.5, chmodr@0.1.0, which@1.0.5, osenv@0.1.0, archy@0.0.2, opn@1.0.0, bower-logger@0.2.2, bower-endpoin
t-parser@0.2.2, lockfile@1.0.0, nopt@3.0.1, retry@0.6.0, rimraf@2.2.8, lru-cache@2.5.0, tmp@0.0.23, request-progress@0.3.0, q@1.0.1, shell-quote@1.4.2, chalk@0.5.0, semver@2.3.2, b
ower-json@0.4.0, promptly@0.2.0, p-throttler@0.1.0, fstream@1.0.2, mkdirp@0.5.0, fstream-ignore@1.0.1, bower-config@0.5.2, graceful-fs@3.0.3, decompress-zip@0.0.8, request@2.42.0,
bower-registry-client@0.2.1, tar-fs@0.5.2, cardinal@0.4.0, glob@4.0.6, mout@0.9.1, update-notifier@0.2.0, handlebars@2.0.0, inquirer@0.7.1, insight@0.4.3)
grunt@0.4.5 node_modules\grunt
├── dateformat@1.0.2-1.2.3
├── which@1.0.5
├── eventemitter2@0.4.14
├── getobject@0.1.0
├── colors@0.6.2
├── rimraf@2.2.8
├── async@0.1.22
├── grunt-legacy-util@0.2.0
├── hooker@0.2.3
├── exit@0.1.2
├── nopt@1.0.10 (abbrev@1.0.5)
├── lodash@0.9.2
├── minimatch@0.2.14 (sigmund@1.0.0, lru-cache@2.5.0)
├── glob@3.1.21 (inherits@1.0.0, graceful-fs@1.2.3)
├── coffee-script@1.3.3
├── underscore.string@2.2.1
├── iconv-lite@0.2.11
├── grunt-legacy-log@0.1.1 (underscore.string@2.3.3, lodash@2.4.1)
├── js-yaml@2.0.5 (esprima@1.0.4, argparse@0.1.15)
└── findup-sync@0.1.3 (glob@3.2.11, lodash@2.4.1)
grunt-contrib-imagemin@0.8.1 node_modules\grunt-contrib-imagemin
├── async@0.9.0
├── pretty-bytes@1.0.1 (get-stdin@1.0.0)
├── chalk@0.5.1 (escape-string-regexp@1.0.2, ansi-styles@1.1.0, supports-color@0.2.0, has-ansi@0.1.0, strip-ansi@0.3.0)
└── imagemin@1.0.5 (get-stdin@3.0.0, stat-mode@0.2.0, ware@0.3.0, nopt@3.0.1, tempfile@1.1.0, fs-extra@0.11.1, imagemin-svgo@1.0.2, imagemin-gifsicle@1.0.0, imagemin-optipng@1.0.0,
imagemin-jpegtran@1.0.0, imagemin-pngquant@1.0.2)
C:\Users\cem.topkaya\WebstormProjects\yoAngular>Grunt içeriği:
| Plugin | Description |
|---|---|
| contrib-jshint | Validate files using jshint |
| contrib-uglify | Minify JS files using UglifyJS |
| contrib-watch | Run tasks whenever watched files are changed |
| contrib-clean | Clean up files and folders |
| contrib-copy | Copy files and folders |
| contrib-concat | Combine files into a single file |
| contrib-cssmin | Compress CSS files |
| contrib-less | Compile LESS files to CSS |
| contrib-imagemin | Minify PNG, JPG, and GIFs |
| contrib-compass | Compile SASS to CSS using Compass |
| contrib-htmlmin | Minify HTML files |
9 Eylül 2014 Salı
Powershell ile dosya kopyalama
Niyetim SAP nin xml olarak attığı uzak sunucu dosyalarını iis sunucusuna almak
Powershell dosyası şöyle:
Powershell dosyası şöyle:
$source = "C:\Temp\"
$dest = "C:\Temp\Dest\"
$kopyalanacakDosyalar = "*.xml"
Write-Host "Kaynak Dizin => " $source
Write-Host "Hedef Dizin => " $dest
Write-Host "Kopyalanacak Dosyalar => " $kopyalanacakDosyalar
$TestPath = Test-Path $dest
IF (!$TestPath) {
Write-Host "Hedef dizin mevcut degil"
Copy-Item $source $dest -Verbose
PC1 - no file found. Copying
} ELSE {
Write-Host "Hedef mevcut dosyalar taranarak hedefte olmayan kopyalanacak"
$files = (Get-ChildItem $source -recurse -filter $kopyalanacakDosyalar | where-object {-not ($_.PSIsContainer) -AND $_.lastwritetime -gt (get-date).addminutes(-10)});
$files|foreach($_){
if (!([system.io.file]::Exists($dest+$_.name))){
cp $_.Fullname ($dest+$_.name)
};
}
}
7 Eylül 2014 Pazar
25 Haziran 2014 Çarşamba
NodeJs Çalışmalarım
Önce Visual Studio ile debug yapabileceğimiz Node Tools for Visual Studio 1.0 Alpha videosunu izleyip ilgili eklentiyi indirip kuralım. Hızlıca nasıl kullanıdığına dair bilgiyi edinmek için burasını biraz okuyalım.
Geliştiriciler için doğru Chrome sürümünü de buradan indirelim.
my_module.js
server.js
GetIp_req.js
server.js
Express içinde 4 versiyonuyla birlikte çıkartılanlar:
Burada gördüğüm POSTMAN için chrome uzantısını bulunca sizinle paylaşayım dedim.
Geliştiriciler için doğru Chrome sürümünü de buradan indirelim.
my_module.js
// Sadece içeride kullanılır. Dışarıdan erişilemez!
function private_Hello() {
return "World";
}
// İhraç edilecek func, içeride private metodu çağırır
function public_Hello() {
return private_Hello();
}
// public_Hello func dışarıdan Hello ile çağrılabilir
module.exports.Hello = public_Hello;
server.js
var mymodule = require("./my_module.js");
console.log("Hello: " + mymodule.Hello());REQUEST
GetIp_req.js
// http://nodejs.org/api/http.html#http_http_request_options_callback
var http = require('http');
function getIp(prm1, prm2, doneCallback) {
var funcParams = [prm1, prm2];
var options = {
host: 'ip.jsontest.com',
//host: 'www.google.com',
path: '/',
//path: '/',
method: 'GET'
};
var req = http.request(options, function (res) {
// Response içindeki STATUS ve HEADER bilgilerini görelim
console.log('STATUS: ' + res.statusCode);
console.log('HEADERS: ' + JSON.stringify(res.headers));
// Tüm cevabı tutacağımız değişken
var body = '';
// Gelen veri akışı UTF8 türünden olacağı için başta sabitleyelim
res.setEncoding('utf8');
// Her parça veri geldiğinde
res.on('data', function (chunk) {
console.log('\n*** YENİ CHUNK veri geldi ****');
console.log(chunk.toString());
body += chunk.toString();
});
res.on('end', function () {
console.log('\n*** Tüm veri akışı tamamlandı ****');
console.log('GELEN VERİ: ' + body);
// Bilgiyi isteyenin fonksiyonuna geçirelim
doneCallback(JSON.parse(body));
});
});
req.on('error', function (e) {
console.log('problem oluştu: ' + e.message);
});
req.end();
}
module.exports.GetIp = getIp;server.js
var getIp = require("./GetIp_req.js");
getIp.GetIp('parametre1', 'param2', function (ip) {
console.log('Çıkış IP Adresim: ' + ip.ip);
});Express içinde 4 versiyonuyla birlikte çıkartılanlar:
bodyParserbody-parsercookieParsercookie-parserfaviconserve-faviconsessionexpress-session
Node.Js ile API
Ben yazmaya başladım ama bir baktım pırlanta gibi anlatmış bu arkadaş.Burada gördüğüm POSTMAN için chrome uzantısını bulunca sizinle paylaşayım dedim.
18 Haziran 2014 Çarşamba
USB Klavye çalışmadı gitti
Özetle Windows/inf klasöründe usb.inf ve usb.PNF dosyaları yerindemi diye bakın ve yoksa bir yerlerden bulup yapıştırın.
Sorunumu aşağıdaki cevap çözdü:
Had the same issue with my keyboard. Keyboards worked fine in BIOS and boot menu, until the windows logon screen appeared.
Windows didn't load a driver, and yellow marks in in device manager no matter what keyboard I connected.
The usb.inf and usb.PNF files were somehow missing from my Windows/inf folder. I restored these from the installation media, and TADA... - it now works again.
Sorunumu aşağıdaki cevap çözdü:
Had the same issue with my keyboard. Keyboards worked fine in BIOS and boot menu, until the windows logon screen appeared.
Windows didn't load a driver, and yellow marks in in device manager no matter what keyboard I connected.
The usb.inf and usb.PNF files were somehow missing from my Windows/inf folder. I restored these from the installation media, and TADA... - it now works again.
14 Haziran 2014 Cumartesi
Redis ve ServiceStack İncelemesi
Redis nedir üzerine epeyce okurken, "neden bunları not almıyorum" diye aklımdan geçirdim ve tüm alıntı, çalıntı bilgileri bir de benim anlayış hizama göre sıralamak istedim. Kendime not almaya devam ediyorum :)
Kaynaklar:
Redis Komutları
http://kodluyorum.blogspot.com.tr
http://gurevin.net/2013/04/05/nosql-iliskisel-veritabanlarina-karsimi/
En temiz şekilde veri tiplerini anlamak için


(GetValues ya da GetValuesMap), ile tek çağrıda birden fazla anahtarın değerini alabiliriz.
Pipelining de MSET'e benziyor ve sonuçlarını anında görmemize gerek olmayan işlemleri gruplayarak tek seferde gönderiyor ve yine doğal olarak hızlı çalışıyor.


Sonuç:


Farklı anahtar için veri girişi:
Kaynaklar:
Redis Komutları
http://kodluyorum.blogspot.com.tr
http://gurevin.net/2013/04/05/nosql-iliskisel-veritabanlarina-karsimi/
En temiz şekilde veri tiplerini anlamak için
SET
Tek seferde tek değeri anahtarlamak için kullanılıyor127.0.0.1:6379> set anahtar deger OK
MSET
Tek seferde birden fazla değeri anahtarlamak için kullanılıyor ve Redis'e defalarca gidip dönmektense işlemi tek seferde hallettiği için doğal olarak daha hızlı oluyor.127.0.0.1:6379> mset anahtar1 deger1 anahtar2 deger2 OK
ServiceStack ile MSET


MGET
(GetValues ya da GetValuesMap), ile tek çağrıda birden fazla anahtarın değerini alabiliriz.
***On the ServiceStack.Redis client you can use GetValues or GetValuesMap (both string and T apis are available) for fetching multiple values (uses MGET) in a single call. Only existing items are returned, which you can detect with GetValues if you have Id's on your models or GetValuesMap which returns a dictionary of existing keys and their values.
Pipelining de MSET'e benziyor ve sonuçlarını anında görmemize gerek olmayan işlemleri gruplayarak tek seferde gönderiyor ve yine doğal olarak hızlı çalışıyor.
Use Pipelining or Transactions***If for some reason you really only want to check the existence of keys in Redis without fetching them, then you can use a Transaction / or Pipeline (both are pipelined) to queue up multiple operations that gets sent to Redis in 1 socket write. Here's an example of this from RedisStackOverflow demo that queues up 30 operations that gets send and executed in a single batch.
SELECT,
ile Redis üzerinde DB seçebiliriz.Parametre 0..n kadar int değer olur.
FLUSHALL,
ile seçili veritabanı içindeki verileri sileriz. ServiceStack içinde komutlarıvoid FlushDb(); ve void FlushAll(); olarak geçiyor.Veri Tipleri
String olarak Object insert
Basit olarak string tipinde veri kaydı ve çekilmesi.127.0.0.1:6379> set anahtar deger OK 127.0.0.1:6379> get anahtar "deger"
ServiceStack ile
değer kısmına JSON formatında nesnemizi yazabiliriz. Her TC vatandaşının temel bilgilerinin kaydını düşünelim.NodeJS Redis ile
var redis = require('redis'),
c = redis.createClient(),
a = c.SET("users:1", '{"name":"Fred","age":25}');
LIST
Bir anahtar içine List olarak verileri yazalım:
Sonuç:

SETs

Farklı anahtar için veri girişi:
HASHES
8 Haziran 2014 Pazar
POSTGRESQL ile JSON alanlarda veri tutma aşkım alevlendi
Beklediğim PostgreSQL, JSON verilerini tutabilecek şekilde nihayet sürüm olarak yapıldı ve ben de üzerime düşeni yapmak üzere kuruluma başlıyorum. Amacım EAV modeliyle projemizi yazarak ve umarak okuduğum onlarca makaledeki performans sorunlarını yaşamamayı, çok sevgili şirketimiz için yine yeni bir projeye hayat vermek.
Önce zip halinde indirmek üzere aşağıdaki bu adrese gidilir:
Zipimiz açılır ve aşağıdaki şekilde klasör yapısına getirilir:
Data klasöründe veri dosyalarını, Log da ise çorba tariflerini tutacağımızdan bu iki klasörü oluşturduk ve zipin içinden çıkanları yapıştırdık
İlk başlatmak için:
Ve artık sunucumuz çalıştığına göre PostgreSQL Admin ile bağlanalım:
Önce zip halinde indirmek üzere aşağıdaki bu adrese gidilir:
Zipimiz açılır ve aşağıdaki şekilde klasör yapısına getirilir:
Data klasöründe veri dosyalarını, Log da ise çorba tariflerini tutacağımızdan bu iki klasörü oluşturduk ve zipin içinden çıkanları yapıştırdık
POSTGRESQL_ROOT klasörümüze.İlk başlatmak için:
C:\POSTGRESQL_ROOT\bin>initdb -U postgress -A password -E utf8 -W -D c:\POSTGRESQL_ROOT\datayazıp entırladığımızda bize şifre soracağı ana kadar veritabanı ayarlarını yaparak ilerler
The files belonging to this database system will be owned by user "cem". This user must also own the server process. The database cluster will be initialized with locale "Turkish_Turkey.1254". The default text search configuration will be set to "turkish". Data page checksums are disabled. fixing permissions on existing directory c:/POSTGRESQL_ROOT/data ... ok creating subdirectories ... ok selecting default max_connections ... 100 selecting default shared_buffers ... 128MB creating configuration files ... ok creating template1 database in c:/POSTGRESQL_ROOT/data/base/1 ... ok initializing pg_authid ... ok Enter new superuser password: Enter it again:Sonrasında yine işleme devam ederek:
setting password ... ok
initializing dependencies ... ok
creating system views ... ok
loading system objects' descriptions ... ok
creating collations ... not supported on this platform
creating conversions ... ok
creating dictionaries ... ok
setting privileges on built-in objects ... ok
creating information schema ... ok
loading PL/pgSQL server-side language ... ok
vacuuming database template1 ... ok
copying template1 to template0 ... ok
copying template1 to postgres ... ok
syncing data to disk ... ok
Success. You can now start the database server using:
"postgres" -D "c:\POSTGRESQL_ROOT\data"
or
"pg_ctl" -D "c:\POSTGRESQL_ROOT\data" -l logfile startilk başlatma işini tamamlar.Bana düşen artık C:\POSTGRESQL_ROOT\bin>"postgres" -D "c:\POSTGRESQL_ROOT\data" komutuyla PostgreSQL sunucumu başlatmak:Ve artık sunucumuz çalıştığına göre PostgreSQL Admin ile bağlanalım:
25 Mayıs 2014 Pazar
jQuery ajax preload ve yükleniyor mesajlarını bootstrap ile gösterme
Ajax ayarlarını önceden yapmak ve yükleniyor başlığını değiştirebilmek.
Arkadaşlar,
beforeSend:.....
complete: ....
error: ....
kısımları malumunuz. Burada ek olarak normalde $.ajaxSetup içinde olmayan ve eklememize müsade ettiği "loadingTitle, loadingMessage" propları.
Bu propları ekledim ve erişmek için beforeSend içinde "this.xxxx" ile erişiyoruz.

Buna göre ajax çağrısı şöyle olacak:

Arkadaşlar,
beforeSend:.....
complete: ....
error: ....
kısımları malumunuz. Burada ek olarak normalde $.ajaxSetup içinde olmayan ve eklememize müsade ettiği "loadingTitle, loadingMessage" propları.
Bu propları ekledim ve erişmek için beforeSend içinde "this.xxxx" ile erişiyoruz.

Buna göre ajax çağrısı şöyle olacak:

$.ajaxSetup({
type: 'POST',
contentType: 'application/json; charset=utf-8',
dataType: 'json',
loadingTitle: "Lütfen Bekleyiniz...",
loadingMessage : "İsteğiniz yerine getiriliyor",
beforeSend: function () {
this["loadingDialog"] = window["bootboxDialog"] = bootbox.dialog({
showLoading: true,
closeButton: false,
title: this.loadingTitle ,
message: this.loadingMessage
});
},
complete: function (XMLHttpRequest, textStatus) {
this["loadingDialog"].modal("hide");
},
error: function(error) {
alert(error.d);
if (error == "timeout") {
bootbox.dialog({
title: "ZAMAN AŞIMI",
message: "The request timed out, please resubmit. Tekrar deneyiniz."
});
} else {
var gelen = error.responseText;
Dialoglar.AlertHatali("HATA OLUŞTU", gelen.substr(12, gelen.indexOf("Stack") - 15), "");
}
if (error.responseText.indexOf("Unauthorized") > 0) {
Dialoglar.AlertHatali("YETKİSİZ KULLANICI", "The request failed with HTTP status 401: Unauthorized.", "SGK Kullanıcı adı ve şifrenizi kontrol ediniz");
} else if (error.responseText.indexOf("timeout") > 0) {
Dialoglar.AlertHatali("ZAMAN AŞIMI", "The request timed out, please resubmit", "Tekrar deneyiniz.");
} else {
var gelen = error.responseText;
Dialoglar.AlertHatali("HATA OLUŞTU", gelen.substr(12, gelen.indexOf("Stack") - 15));
}
}
});
20 Mayıs 2014 Salı
Web.Config içereisinde mime tiplerini eklemek ve 500 Server Error hatasını gidermek
Request ended: http://localhost:62017/ with HTTP status 500.0SVG dosyasını görüntülemek istediğimizde aşağıdaki hatayı alıyordum:


Aşağıdaki kodla çözüldü:
.
..
...
....
</system.web>
<!--
The system.webServer section is required for running ASP.NET AJAX under Internet
Information Services 7.0. It is not necessary for previous version of IIS.
-->
<system.webServer>
<staticContent>
<remove fileExtension=".svg" />
<mimeMap fileExtension=".svg" mimeType="image/svg+xml" />
</staticContent>
</system.webServer>
....
...
..
.
Ref:
IIS 7.0: Configuring MIME Types in IIS 7.0
http://www.iis.net/learn/manage/managing-your-configuration-settings/adding-ie-9-mime-types-to-iis
http://blogs.iis.net/bills/archive/2008/03/25/how-to-add-mime-types-with-iis7-web-config.aspx
13 Nisan 2014 Pazar
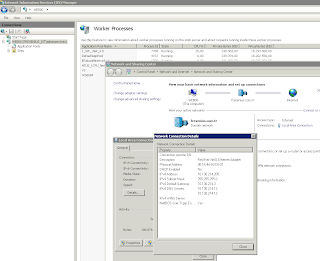
Visual Studio ile Remote Debugging - Uzaktan Hata Ayıklama
Kaydol:
Yorumlar (Atom)