Amacım DWelle RSS'indeki Almanca mp3 eğitim dosyalarını eğitimin başlığıyla kaydetmek.
Elimizdekiler:
Öncelikle mp3 dosyalarına tıkladığımızda kaydetmek için karşımıza gelecek dosya adı şöyle gözüküyor:
Biz ise kaydederken adının title alanına ".mp3" eklenmiş halini
Ders 10 - Bir oda rezervasyonu yaptırmak istiyorum.mp3 istiyoruz.
Eğer a etiketi içinde href özelliği bir adresi değilde doğrudan dosyayı içeriyor olsaydı kaydetmek için istediğimiz dosya adını download özelliğine yazmamız ve tıklamamız yeterliydi.
<a download="logo.png" href="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7">Download transparent png</a>
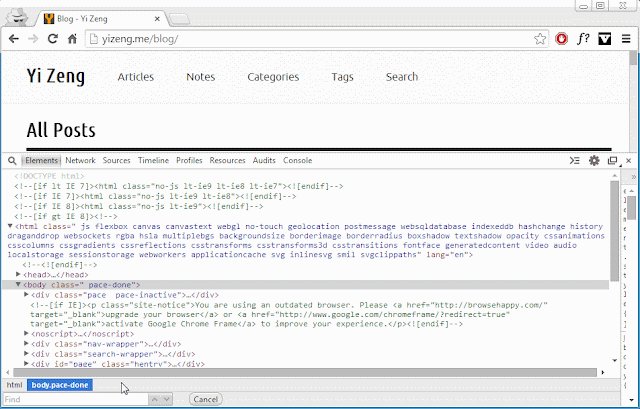
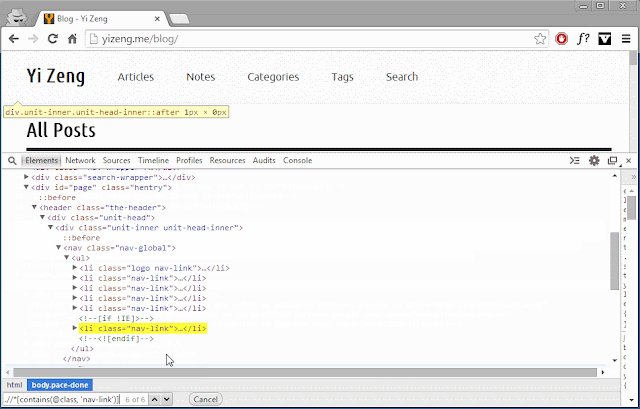
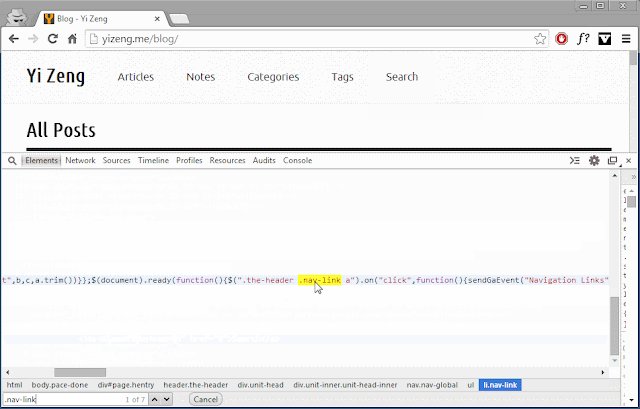
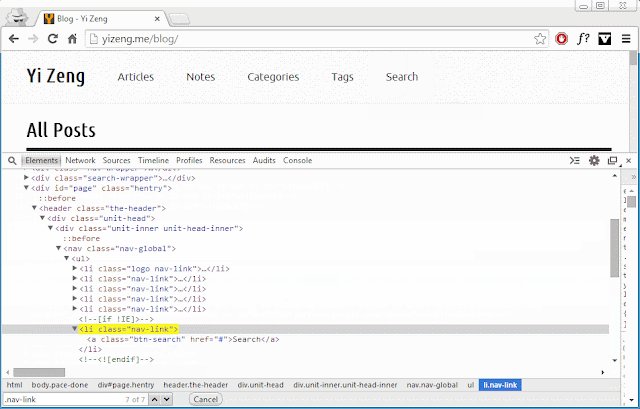
RSS içindeki bilgileri çekmek için XPath kullanabilirsiniz. Bunu da Chrome browser ile yapabilirsiniz. Güzel bir anlatım için aşağıdaki resimlere bakabilirsiniz:
Kaynak:
http://yizeng.me/2014/03/23/evaluate-and-validate-xpath-css-selectors-in-chrome-developer-tools/
Bizim a etiketlerimiz şöyle olacak:
<a href='http://radio-download.dw.de/Events/podcasts/tur/3803_DKpodcast_dwn1_tur/DWN_Tuerkisch_Serie1_Lektion01-podcast-3803-293588.mp3' data-saveas='Ders 01 - Bu bir şarkı.mp3'>Ders 01 - Bu bir şarkı</a>
data-saveas içinde yeni dosya adı, href içinde ise sunucudaki dosyanın adresini tutacağız.
Haydi başlayalım !
Aşağıdaki kodu Chrom'un Console sekmesinde çalıştırdığınızda xpath ile sogulamalar için hızlı ve manipule edebileceğiniz bir fonksiyonu yüklemiş olursunuz.
var xpath = function(xpathToExecute){
var result = [];
var nodesSnapshot = document.evaluate(xpathToExecute, document, null, XPathResult.ORDERED_NODE_SNAPSHOT_TYPE, null );
for ( var i=0 ; i < nodesSnapshot.snapshotLength; i++ ){
result.push( nodesSnapshot.snapshotItem(i) );
}
return result;
}
Bu kod ile indirilecek a etiketlerini oluşturalım
var aDizi = [],
arrTitle= xpath("//item/title/text()"), // Tüm title içindekilerini alalım. Bunlar bizim mp3 dosyamızı kaydederken kullanacağımız dosya adlarımız olacak
arrUrl=xpath("//item/enclosure/@url/text()");// Tüm mp3 dosyalarının URL adreslerini alalım. Önce stream olarak alıp blob olarak saklayacak ve tıkladığımız a etiketlerinden diskimize kaydedeceğimiz akışlar
arrTitle.forEach(function(_title, _idx){
console.log(_idx)
console.log(arrUrl[_idx])
aDizi.push("<a href='"+arrUrl[_idx].value+"'>"+_title+"</a>");
})
console.log(aDizi); // Ekranda görelimki listeyi kopyalayıp html dosyamıza yapıştırarak indireceğiz
jQuery candır. Onu sayfamıza bir ekleyelim.
<html>
<head>
<script src=http://code.jquery.com/jquery-2.1.4.min.js></script>
Sayfamızda data-saveas propertysi olan a etiketlerinin üstünden geçerek href özelliklerindeki adresten akışı indireceğiz ve Blob'a yazarak tekrar a etiketine bağlayacağız.
<script type=text/javascript>
$(function() {
// iterate over all the items that are marked as saveas
$('a[data-saveas]').each(function() {
var $this = $(this);
// İndirmek istediğimiz adres ve diske hangi isimle kaydetmek istiyorsak, yeni dosya adı
var target = $this.prop('href'),
saveas = $this.data('saveas');
// kaynaktan dosyayı indirmek için ajax kullanacağız
$.ajax({
url: target,
type: 'GET',
mimeType: 'text/plain; charset=x-user-defined',
error: function(a, b, c, d) {
debugger;
}
}).done(function(data, textStatus, jqXHR) {
// VERİYİ ÇEKTİK VE ŞİMDİ BLOB OLARAK SAKLAYACAĞIZ
var bufferBos = new Int8Array(new ArrayBuffer(data.length));
for (var i = 0; i < data.length; i++) {
var charCode = data.charCodeAt(i); // ascii
bufferBos[i] = charCode; // gelen her byte'ı 8 bitlik(octet) elemanlar olarak diziye yerleştirelim
}
// Blob oluşturmak yapıcı olarak veriyi ve verinin tipini vermemiz gerekiyor
// new Blob([bufferlanmış veri], { type: mimeString })
var mimeString = jqXHR.getResponseHeader('Content-Type');
var blob = new Blob([bufferBos], { type: mimeString });
// ŞİMDİ DEFAULT HREF BİLGİLERİNE GÖRE KAYDETMEMEK İÇİN DÜZENLEYELİM
// Blob içine kaydettiğimiz veriye erişebilmek için URL oluşturacağız.
var href = (window.webkitURL || window.URL).createObjectURL(blob);
$this.prop({
// Tıklandığında download propertysinden yer alan ad ile kaydedecek
'download': saveas,
'href': href,
'draggable': true
}).data({
// <a href="#" class="dnd" data-downloadurl="MIME_Type:File_Name:Blob_URL"></a>
// Örneğin:
// <a href="#" class="dnd" data-downloadurl="image/jpeg:Penguins.jpg:https://www.box.net/box_download_file?file_id=f66690"></a>
'downloadurl': [mimeString, saveas, href].join(':')
});
});
});
});
</script>
</head>
HTML dosyamıza bağlantılarımızı da ekleyerek tamamlayalım. Sayfa yüklendiğinde tüm a elemanlarının içinde dolaşarak ilgili dosyaları blob halinde browser'da tutacak ve tıkladığımızda belirttiğimiz dosya adıyla kaydetmiş olacağız.
<body>
0: <a href='http://radio-download.dw.de/Events/podcasts/tur/3803_DKpodcast_dwn1_tur/DWN_Tuerkisch_Serie1_Lektion01-podcast-3803-293588.mp3' data-saveas='Ders 01 - Bu bir şarkı.mp3'>Ders 01 - Bu bir şarkı</a>
<br />1: <a href='http://radio-download.dw.de/Events/podcasts/tur/3806_DKpodcast_dwn3_tur/00eb5664-podcast-3806-306737.mp3' data-saveas='Ders 26 - Yalnızca birlikte olmak istiyoruz.mp3'>Ders 26 - Yalnızca birlikte olmak istiyoruz</a>
<br />2: <a href='http://radio-download.dw.de/Events/podcasts/tur/3806_DKpodcast_dwn3_tur/00eb5675-podcast-3806-306736.mp3' data-saveas='Ders 25 - Önce ufak siparişler gelmesini umuyorum.mp3'>Ders 25 - Önce ufak siparişler gelmesini umuyorum</a>
..
...
....
</body>
</html>
Haydi sonucuna bakalım. Önce dosyanın indiğini chrome network sekmesinden görelim:
Şimdide tıkladığımızda ne olduğuna:
Hepsi bu :)