Aklımda Kalası Kelimeler
21 Eylül 2016 Çarşamba
Elasticsearch ve Mapping
Şema kavramı ile Mapping arasında terminolojik olarak aynılığı yukarıdaki resimde gördünüz.
Tablo ile Tip arasındaki aynılıkta dikkatinizi çekmiştir.
O halde ilişkisel veritabanlarında bir tablonun şeması olduğunu yani içindeki kolonların hangi tiplerde veri aldığını belirttiğinizi hatırlarsanız, şema
Mapping nedir, nasıl belirtilir, nasıl yapılandırılır ve verimize nasıl uygulanır diye bakalım.
Şema, bir ya da daha fazla alanları olan belgenin tanımıdır. ES JSON tipinde verileri muhafaza ettiğinden dolayı, JSON verisinin içinde veri tipini bu verinin nasıl indekslenmesi gerektiğini "mapping" ile belirtiriz ki mapping ES dünyasında şema demektir.
ES içinde 0 ya da daha fazla index ve bu indexler 0 veya daha fazla document içerir. Bir başka deyişle; bir belgenin bir tipe ve bir index'e bağlı tanımlayıcısı vardır.
Yukarıdaki şekilde INDEX, TIP be DOKUMAN kutularını görüyorsunuz. A,B,X ve Y belgelerinin my_type adında bir tipi ve my_index adında bir indexi var. Aynı indeksi bir başka tip olan "another_type" ve bu tipi kullanan belgeler de kullanıyor. Yukarıdaki figürdeki TIP aslında
19 Temmuz 2016 Salı
ASP.NET 5 Üzerine
ASP.NET 5 ile birlikte gelen komut satırı araçlarıyla Visual Studio dışından cross-platform ASP.NET uygulamalarını basit bir metin editörüyle(notepad gibi) geliştirebilecek visual studio çalıştırmadan CMD ya da Poweshell(windows üstünde tabii) derleyebileceğiz. Bu komutlar ASP.NET 5 içinde
- DNX (.Net Execution Environment-.Net çalıştırma ortamı) .NET 5 uygulamalarının ihtiyaç duyacağı bileşenleri içeren, eski usül .net çatısı olup içinde birden fazla .net versiyonunu içerebilmesi sayesinde dll cehennemini yaşamamızı sağlar,
- DNVM(.Net Version Manager) ile hangi DNX sürümünü kullanacağımızı seçeriz,
- DNU (DNX klasöründe bulunan DNU kütüphanesi sayesinde .NET 5 uyugulamasının project.json içinde tanımlanmış ihtiyaç duyacağı paketlerin yönetilmesini -yükleme(installation) veya geri yükleme(restoring)- sağlar.),
1 Temmuz 2016 Cuma
Pair Programming üzerine
Diyelimki 4 takımın var ve elbette ikişer kişiden oluşuyor. Periyodik olarak takım üyelerinin yerlerini değiştirmek iyidir, candır.
30 Mayıs 2016 Pazartesi
19 Mart 2016 Cumartesi
npm ayarları
NPM SET INIT
NPM addUser
npm client için www.npmjs.com adresinde kayıtlı olan kullanıcı bilgilerinizi bir kerede girmeniz ve ileride gerekmemesi için gerekli ayarlar:.gitignore Dosyasıyla Yoksayılacaklar
git add -A
Tüm dosyaları (.gitignore içinde olmayan tüm dosyaları) repository'e gönderecek şekilde işaretler.git commit -m "mesajınız"
Yaptığınız değişiklikleri bir mesaj ile repoya gönderilecek şekilde işaretlergit push
Artık github'a gittiler git push ile.npm publish
github üstünde artık kodlarınız bulunuyor ancak npm install paket_adi ile indirilebilimesi için npmjs.com adresine publish edilmesi gerekiyor.git tag
Buraya kadar kodunuzu ilk kez git's yüklediniz ve npm paketinizi kayıt ettirdiniz. artıknpm install paketinizin_adi diyerek kullandırabilirsiniz ama zaman içinde çeşitli sürümler yaparak hem eski sürümlerinize erişim hem de yenilerini kullanma imkanı sunmak istiyorsunuz. O halde git tag [versiyonNo] ile sürekli sürüm yapabilirsiniz git üstünde. Tabi bunları npm tarafında da güncel tutmanız gerekecek ama önce git etiketlemesine bakalım:Artık github üstünde versiyonNo etiketli sürümünüzü görebilir buna bir başlık açabilir üstünden sorunları giderebilirsiniz.
Artık Yeni Sürüm
npm install
npm install paketAdi // son stabil paketi npm install paketAdi@beta // son beta sürümünü npm install paketAdi@versiyonNo // son beta sürümünü
npm version patch
Sadece package.json içindeki sürüm bilgisinin patch sayısını bir arttırıp package.json içindeki bilgiyi güncelleyecektir. Tabii bu işi git üstünden yaptığı için (git içindeki git-tag-version ile) git versiyonu da değişecektir. Bunu git üstünden yapmamak içinnpm --no-git-tag-version version -f çalıştırmalısınız. npm version major|minor|patch şeklinde çeşitlerini buradan bulabilirsin.npm scripts
Ref: http://blog.npmjs.org/post/118810260230/building-a-simple-command-line-tool-with-npmBir versiyon temel olarak major.minor.patch bölümlerinden oluşur.
Yamalamak için versiyonlama işi kısaca
npm version patch ile olabilir ancak bu versiyonu npmjs.com adresine publish etmek içinde npm publish demek gerekecektir. Bunu otomatik hale getirmek için aşağıdaki blok iş görecektir. npm run patch-release ile tümünü tek bir kod ile yapabilirsiniz.#package.json
{
"name": "my-project",
"version": "1.0.0",
"scripts": {
"patch-release": "npm version patch && npm publish && git push --follow-tags"
}
}
Daha karmaşık bir yapıyı parçalara bölerek oluşturup tek elden çalıştırbilirsiniz
npm run deploy ile."scripts": {
"build": "...",
"git-commit": "git add -A . && git commit -a -m 'gh-pages update'",
"git-push": "git push origin gh-pages --force && git checkout master",
"deploy": "npm run build && npm run git-commit && npm run git-push"
},
git config --global credential.helper wincred
Git hesabınızı windows komut satırında kullanırken defalarca kullanıcı adınızın sorulmasını istemezseniz komut satırına$ git config --global credential.helper wincredyazmanız halinde artık kullanıcı bilgilerinizi windows tutacaktır. Yapmanız gereken git depolarından bir kaynak kodunuzla ilgili güncelleme yaparken bir kez kullanıcı adı ve şifrenizi girmek olacaktır.
git config --list ile ayarlarınıza baktığınızda credential.helper=wincred satırını göreceksiniz ve sonraki tüm git işlemlerinizi komut satırından yaparken size kullanıcı adı ve şifresi sormayacak. Windows credentials ile baktığınızda "Generic Credentials" kısmında github şifrenizin depolandığını göreceksiniz.
git config --list
cem.topkaya@CZC11141WZ C:\_Projeler\Cop\modules\kuark-istisna $ git config --list core.symlinks=false core.autocrlf=false color.diff=auto color.status=auto color.branch=auto color.interactive=true pack.packsizelimit=2g help.format=html http.sslcainfo=/bin/curl-ca-bundle.crt sendemail.smtpserver=/bin/msmtp.exe diff.astextplain.textconv=astextplain rebase.autosquash=true user.name=cemtopkaya user.email=cem.topkaya@hotmail.com gui.recentrepo=C:/Users/cem.topkaya/Documents/Visual Studio 2013/Projects/ConsoleApplication8/CSharp_Orneklerim_Git credential.helper=wincred http.postbuffer=524288000 core.repositoryformatversion=0 core.filemode=false core.bare=false core.logallrefupdates=true core.symlinks=false core.ignorecase=true core.hidedotfiles=dotGitOnly remote.origin.url=https://github.com/cemtopkaya/repo-adi.git remote.origin.fetch=+refs/heads/*:refs/remotes/origin/* cem.topkaya@CZC11141WZ C:\_Projeler\Cop\modules\kuark-istisna
git config --global push.default matching
Daha sade bir çıktı almak istersek kullanacağız. Yani, normalde$ git push aşağıdaki çıtıyı veriyorken:$ git config --global push.default matchingKomutunu çalıştırarak sadece şu çıktıyı alıyoruz:
Bu çıktıyı şu config listelerindeki değişimlerde görelim:
20 Ocak 2016 Çarşamba
Linq ile GroupBy ve Sum örneği
using System;
using System.Collections.Generic;
using System.Linq;
namespace ConsoleApplication6
{
class Tax
{
public int Orani;
public int Amount;
public int ReasonCode;
public string Reason;
public override string ToString()
{
return string.Format("Oranı:{0}, Amount:{1}, ReasonCode:{2}, Reason:{3}", Orani,Amount,ReasonCode,Reason);
}
}
class Program
{
static void Main(string[] args)
{
List lst = new List()
{
new Tax(){Amount = 10, Orani = 18},
new Tax(){Amount = 5, Orani = 18},
new Tax(){Amount = 0, Orani = 0, Reason = "351", ReasonCode = 351},
new Tax(){Amount = 0, Orani = 0, Reason = "251", ReasonCode = 251},
new Tax(){Amount = 6, Orani = 8},
new Tax(){Amount = 16, Orani = 8},
};
// Sum Amount
var total = (from l in lst
select l.Amount).Sum();
Console.WriteLine("Toplam Vergi: "+total);
// GroupBy
var a = from l in lst
group l by l.Orani
into g
orderby g.Key
select g;
foreach (IGrouping g in a)
{
Console.WriteLine(g.Key);
foreach (Tax tax in g)
{
Console.WriteLine(tax);
}
}
}
}
}
Çıktısı:
7 Ocak 2016 Perşembe
Dosyayı, sunucudaki adından farklı kaydetmek
Ders 10 - Bir oda rezervasyonu yaptırmak istiyorum.mp3 istiyoruz.
Eğer a etiketi içinde href özelliği bir adresi değilde doğrudan dosyayı içeriyor olsaydı kaydetmek için istediğimiz dosya adını download özelliğine yazmamız ve tıklamamız yeterliydi.
<a download="logo.png" href="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7">Download transparent png</a>
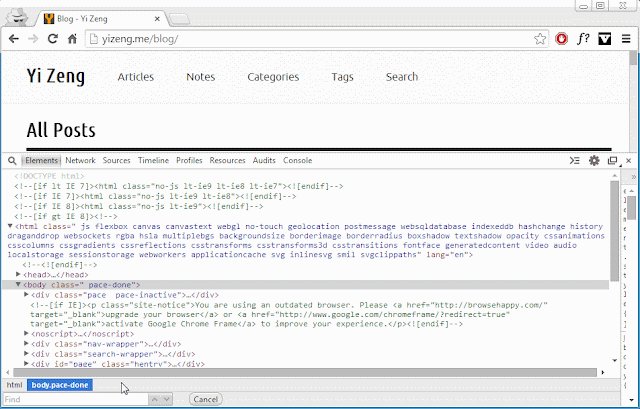
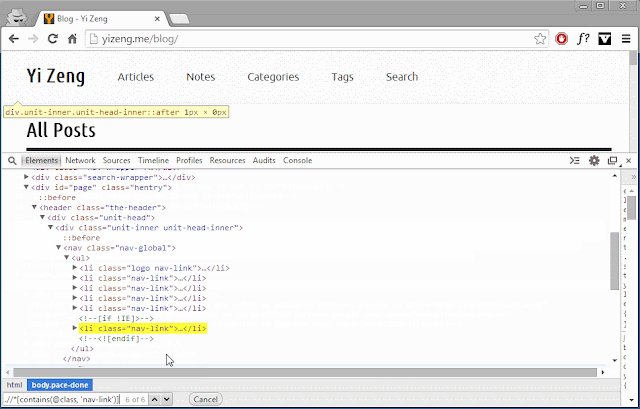
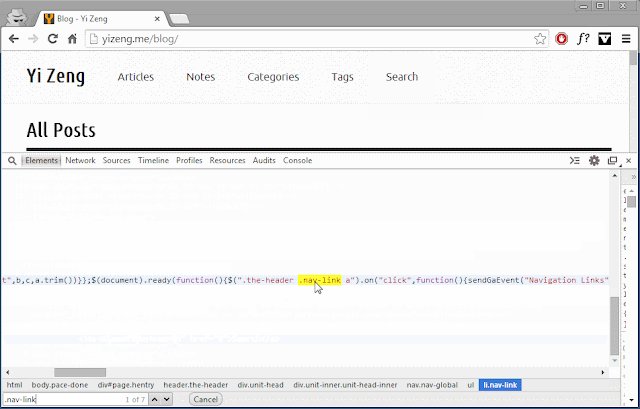
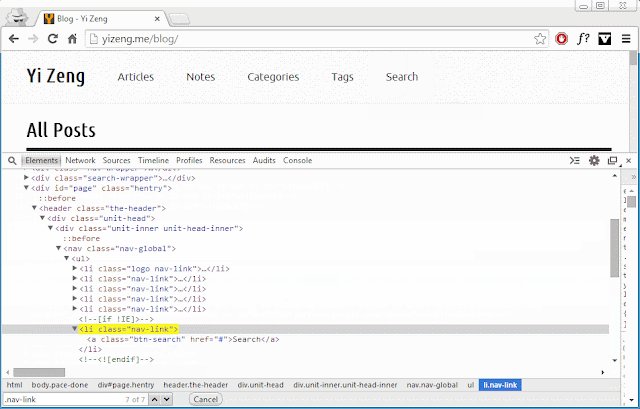
RSS içindeki bilgileri çekmek için XPath kullanabilirsiniz. Bunu da Chrome browser ile yapabilirsiniz. Güzel bir anlatım için aşağıdaki resimlere bakabilirsiniz:
Kaynak: http://yizeng.me/2014/03/23/evaluate-and-validate-xpath-css-selectors-in-chrome-developer-tools/
Bizim a etiketlerimiz şöyle olacak:
<a href='http://radio-download.dw.de/Events/podcasts/tur/3803_DKpodcast_dwn1_tur/DWN_Tuerkisch_Serie1_Lektion01-podcast-3803-293588.mp3' data-saveas='Ders 01 - Bu bir şarkı.mp3'>Ders 01 - Bu bir şarkı</a>data-saveas içinde yeni dosya adı, href içinde ise sunucudaki dosyanın adresini tutacağız. Haydi başlayalım ! Aşağıdaki kodu Chrom'un Console sekmesinde çalıştırdığınızda xpath ile sogulamalar için hızlı ve manipule edebileceğiniz bir fonksiyonu yüklemiş olursunuz.
var xpath = function(xpathToExecute){
var result = [];
var nodesSnapshot = document.evaluate(xpathToExecute, document, null, XPathResult.ORDERED_NODE_SNAPSHOT_TYPE, null );
for ( var i=0 ; i < nodesSnapshot.snapshotLength; i++ ){
result.push( nodesSnapshot.snapshotItem(i) );
}
return result;
}
Bu kod ile indirilecek a etiketlerini oluşturalım
var aDizi = [],
arrTitle= xpath("//item/title/text()"), // Tüm title içindekilerini alalım. Bunlar bizim mp3 dosyamızı kaydederken kullanacağımız dosya adlarımız olacak
arrUrl=xpath("//item/enclosure/@url/text()");// Tüm mp3 dosyalarının URL adreslerini alalım. Önce stream olarak alıp blob olarak saklayacak ve tıkladığımız a etiketlerinden diskimize kaydedeceğimiz akışlar
arrTitle.forEach(function(_title, _idx){
console.log(_idx)
console.log(arrUrl[_idx])
aDizi.push("<a href='"+arrUrl[_idx].value+"'>"+_title+"</a>");
})
console.log(aDizi); // Ekranda görelimki listeyi kopyalayıp html dosyamıza yapıştırarak indireceğiz
jQuery candır. Onu sayfamıza bir ekleyelim.
<html>
<head>
<script src=http://code.jquery.com/jquery-2.1.4.min.js></script>
Sayfamızda data-saveas propertysi olan a etiketlerinin üstünden geçerek href özelliklerindeki adresten akışı indireceğiz ve Blob'a yazarak tekrar a etiketine bağlayacağız.
<script type=text/javascript>
$(function() {
// iterate over all the items that are marked as saveas
$('a[data-saveas]').each(function() {
var $this = $(this);
// İndirmek istediğimiz adres ve diske hangi isimle kaydetmek istiyorsak, yeni dosya adı
var target = $this.prop('href'),
saveas = $this.data('saveas');
// kaynaktan dosyayı indirmek için ajax kullanacağız
$.ajax({
url: target,
type: 'GET',
mimeType: 'text/plain; charset=x-user-defined',
error: function(a, b, c, d) {
debugger;
}
}).done(function(data, textStatus, jqXHR) {
// VERİYİ ÇEKTİK VE ŞİMDİ BLOB OLARAK SAKLAYACAĞIZ
var bufferBos = new Int8Array(new ArrayBuffer(data.length));
for (var i = 0; i < data.length; i++) {
var charCode = data.charCodeAt(i); // ascii
bufferBos[i] = charCode; // gelen her byte'ı 8 bitlik(octet) elemanlar olarak diziye yerleştirelim
}
// Blob oluşturmak yapıcı olarak veriyi ve verinin tipini vermemiz gerekiyor
// new Blob([bufferlanmış veri], { type: mimeString })
var mimeString = jqXHR.getResponseHeader('Content-Type');
var blob = new Blob([bufferBos], { type: mimeString });
// ŞİMDİ DEFAULT HREF BİLGİLERİNE GÖRE KAYDETMEMEK İÇİN DÜZENLEYELİM
// Blob içine kaydettiğimiz veriye erişebilmek için URL oluşturacağız.
var href = (window.webkitURL || window.URL).createObjectURL(blob);
$this.prop({
// Tıklandığında download propertysinden yer alan ad ile kaydedecek
'download': saveas,
'href': href,
'draggable': true
}).data({
// <a href="#" class="dnd" data-downloadurl="MIME_Type:File_Name:Blob_URL"></a>
// Örneğin:
// <a href="#" class="dnd" data-downloadurl="image/jpeg:Penguins.jpg:https://www.box.net/box_download_file?file_id=f66690"></a>
'downloadurl': [mimeString, saveas, href].join(':')
});
});
});
});
</script>
</head>
HTML dosyamıza bağlantılarımızı da ekleyerek tamamlayalım. Sayfa yüklendiğinde tüm a elemanlarının içinde dolaşarak ilgili dosyaları blob halinde browser'da tutacak ve tıkladığımızda belirttiğimiz dosya adıyla kaydetmiş olacağız.
<body>
0: <a href='http://radio-download.dw.de/Events/podcasts/tur/3803_DKpodcast_dwn1_tur/DWN_Tuerkisch_Serie1_Lektion01-podcast-3803-293588.mp3' data-saveas='Ders 01 - Bu bir şarkı.mp3'>Ders 01 - Bu bir şarkı</a>
<br />1: <a href='http://radio-download.dw.de/Events/podcasts/tur/3806_DKpodcast_dwn3_tur/00eb5664-podcast-3806-306737.mp3' data-saveas='Ders 26 - Yalnızca birlikte olmak istiyoruz.mp3'>Ders 26 - Yalnızca birlikte olmak istiyoruz</a>
<br />2: <a href='http://radio-download.dw.de/Events/podcasts/tur/3806_DKpodcast_dwn3_tur/00eb5675-podcast-3806-306736.mp3' data-saveas='Ders 25 - Önce ufak siparişler gelmesini umuyorum.mp3'>Ders 25 - Önce ufak siparişler gelmesini umuyorum</a>
..
...
....
</body>
</html>
Haydi sonucuna bakalım. Önce dosyanın indiğini chrome network sekmesinden görelim:
Şimdide tıkladığımızda ne olduğuna:
Hepsi bu :)
3 Ocak 2016 Pazar
Dipkazimi
İnsanın tarım yoluyla ürün elde etme çabası başladığından buyana insanoğlu, elde ettiklerini nitelik ve nicelik yönünden daha artırmak, ucuzlatmak ve kolaylaştırmak için çabalar harcamıştır. Tarımda alet- makinalı hizmetin başladığı 18. yy. dan günümüze kadar büyük ve hızlı bir gelişme olduğu görülmüştür. Günümüzde tarım, alet ve makinasız yapılamayacak bir düzeye ulaştırılmıştır.
Ülkeler, birim alandan en fazla verim alabilmek amacıyla tekniğin bütün imkanlarından faydalanmak için büyük çaba sarfetmektedirler. Ürün artışının faydalanmasında, uygun toprak işlemenin ve iyi bir tohum yatağı hazırlanmasının rolü büyüktür. Ancak bu şartları sağlamak için tarlaya sokulan her türlü toprak işleme aleti toprağın fiziksel yapısının bozulmasına neden olmakta ve bu aletlerin aynı derinlikleri işlemesi sonucunda da, toprak profilinin bu derinliğinde pulluk tabanı denilen sert bir tabaka oluşmaktadır. Bu sert tabakanın oluşmasına sadce sürüm aletleri neden olmamaktadır. Topraktaki bazı mineraller ve oluşumlar da sert tabakanın oluşmasına neden olmaktadır. Makinaların kullanılmasıyla sert tabakanın oluşmasında toprak nemi çok önemli bir faktördür. Ağır tavda yapılan sürümler bu tabakanın daha çabuk oluşmasına neden olmaktadır. Bu tabaka sert olduğu için toprağa giren suyu pulluk tabakasının altına geçirmez. Bitki köklerinin derinlere ulaşmasını önler. Bu yüzden bu tabakanın belirli aralıklarla kırılması, kabartılması gerekir. Bu amaç için de dipkazan aletleri kullanılır.
Toprakların traktörle işlenmesi sonucu oluşan sert tabaka, genellikle 20-25 cm. derinlikte bulunmakta, bu tabakanın kalınlığı da 6-18 cm arasında değişmektedir. Ağır bünyeli topraklarda sert tabaka toprak yüzeyinden daha derinde (yaklaşık olarak 35-40 cm) teşekkül eder. Ancak orta ve hafif bünyeli topraklarda sert tabaka oluşumu, ağır bünyeli topraklara oranla daha çabuk ve daha sert olmaktadır.
Sert tabaka oluşmasının zararları
Sert tabaka oluşması toprağın gözenekliliğini azaltır. Toprak sıkıştığından bitki köklerinin gelişmesi için ihtiyaç duyulan oksijen miktarı azalır. Kökler iyi gelişemez.
Sert tabaka toprağın geçirgenliğini azaltır. Yağmur, sulama suyu şeklinde toprağa giren sular sert tabakadan geçemez, bunun sonucu olarak toprak derinliğine işleyemez. Dolayısıyla toprakta yeterince su depolanamayacağından bitkiler kurak dönemlerde ihtiyaç duydukları suyu toprakta bulamayacaklar ve sonuçta verim düşüşü kaçınılmaz olacaktır.
Bitki kökleri sert tabakayı geçemeyecekleri için yukarı veya yana doğru kıvrılarak topraktaki bitki besin maddelerinden ve mevcut toprak suyundan yeterince yararlanamayacaklardır. Tüm bunların sonucunda verimde bitki çeşidine bağlı olarak %25- 30 oranında azalma olacaktır.
Sert tabaka hangi aletlerle kırılmalıdır?
Toprakta genellikle pulluk sürümü derinliğinde oluşan sert tabakanın kırılması, yani patlatılması gerekir. Bunun için en uygun zaman da toprağın hangi derinlikte oluştuğunu ve kalınlığının kaç santimetre olduğunu bilmeliyiz ki, ona uygun bir alet seçelim. Bunun için toprak incelenir. Yapılan çalışmanın sonucuna göre;
* Sert tabaka toprak yüzeyinden 20-25 cm. derinlikte oluşmuş ise çizel aleti kullanılır.
* Sert tabaka toprak yüzeyinden 30-40 cm. derinde oluşmuş ise subsoiler (dipkazan) aleti kullanılmmalıdır.
* Sert tabaka toprak yüzeyinden 65-70 cm derinlikte oluşmuş ise riper aleti kullanılmalıdır.
Sert tabakanın kırılmasının faydaları:
Sert tabakadan dolayı ıslaklık sorunu olan yerlerde sert tabaka kırılarak geç tava gelme durumu ortadan kalkar, erken veya zamanında ekim yapılması sağlanır. Toprağın havalanması ve toprağın su tutma kapasitesi artar. Toprağın derinlerinde bulunan besin maddelerinin alınması kolaylaşır.
Beklenen faydaların olabilmesi için;
* Sert tabakanın iyice parçalanması ile bunu sağlayacak çizel, dipkazan ve riper aletlerinin çekimi için en uygun zaman toprağın kuru olmasıdır. Bu nedenle sert tabakanın kırılması yaz aylarında yapılmalıdır.
*Sert tabakanın çok iyi parçalanması için çizel veya dipkazan aletinin yırtıcı kısımları (derinliği bakımından) sert tabakanın hemen altından geçirilmelidir.
* Sert tabakayı kırmak için kullanılan aletin çok sık veya çok seyrek aralıklarla çekilmesi beklenen faydayı sağlamaz. Aletin 90X90 cm. aralıklarla çekilmesi halinde sert tabaka iyice parçalanmakta ve rantabl olmaktadır.
* Sert tabakanın kırılmasında çizel ve dipkazan kullanılması halinde 4-5 yılda bir, riper kullanılması halinde ise 8-10 yılda bir kırma işlemi yeniden yapılmalıdır.